SharePoint – 应用程序模型
SharePoint – 应用程序模型
在本章中,我们将介绍 SharePoint 部署应用程序模型。由于 SharePoint 正在向云迁移,因此以下部署模型可用于 SharePoint 应用程序 –
- SharePoint 托管
- 自动托管
SharePoint 托管的应用程序
SharePoint 托管的部署类型表示将客户端轻量级应用程序部署到 SharePoint 的一种方式。将 SharePoint 托管的应用程序视为没有服务器端代码的应用程序的最简单方法。
SharePoint 托管应用程序的主要功能是 –
-
它是由驻留在 SharePoint 上的静态应用程序文件或页面(如启用客户端编码的 HTML 和 JavaScript 文件)组成的应用程序。
-
当用户访问 SharePoint 托管的应用程序时,他们将被重定向到包含您的应用程序的页面。
-
SharePoint 托管的部署类型适用于轻量级应用,例如品牌列表视图、媒体应用或天气应用。
-
如果您决定利用 SharePoint 托管的部署模型,则您只能使用不在服务器上运行的代码。
-
您可以将 Silverlight 与 SharePoint 结合使用,并利用 HTML 和 JavaScript。
让我们看一个 SharePoint 托管应用程序的简单示例。
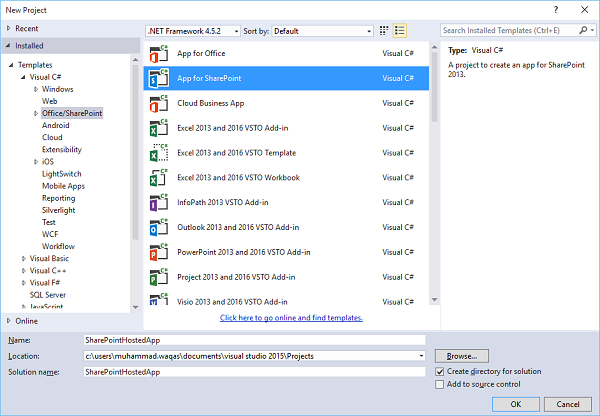
步骤 1 – 打开 Visual Studio 并选择文件 → 新建 → 项目菜单。

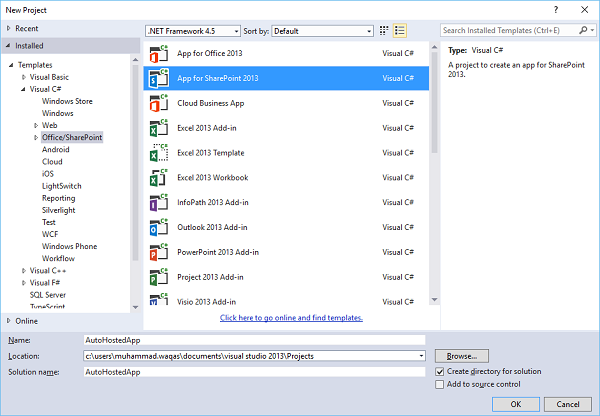
步骤 2 – 在左侧窗格中选择Templates → Visual C# → Office/SharePoint,然后在中间窗格中选择App for SharePoint。
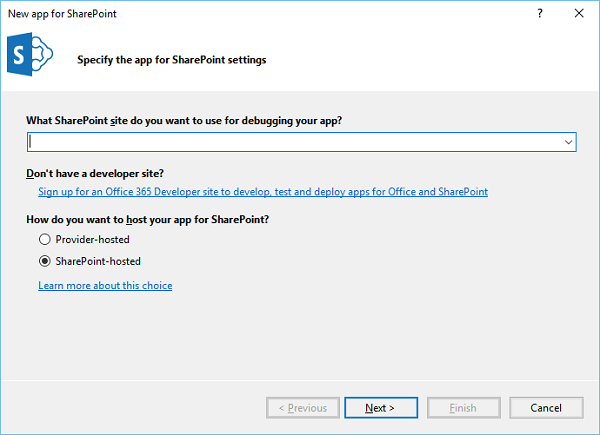
在名称字段中输入名称,单击确定,您将看到以下对话框。

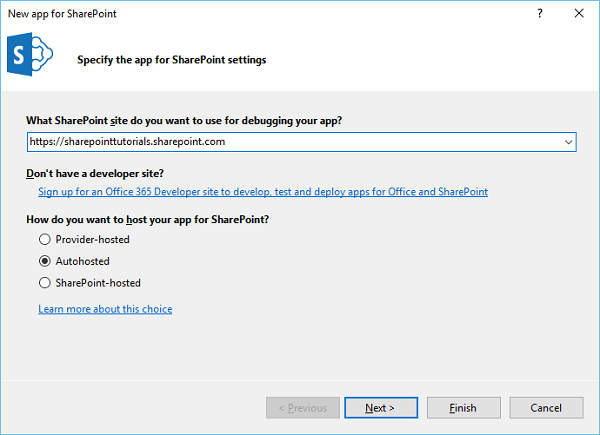
在新的 SharePoint 应用程序中,我们需要添加要调试的 SharePoint 站点 URL,然后选择 SharePoint 托管模型作为您要托管 SharePoint 应用程序的方式。
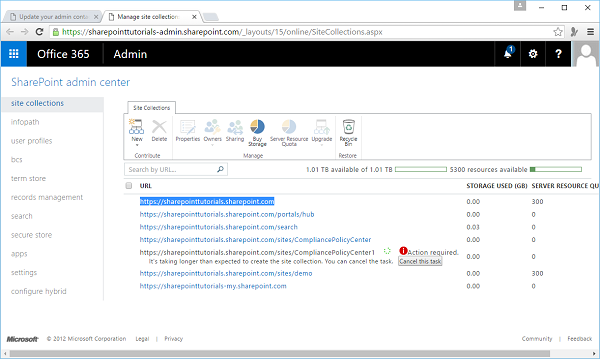
步骤 3 – 转到 SharePoint 管理中心并复制 SharePoint URL。

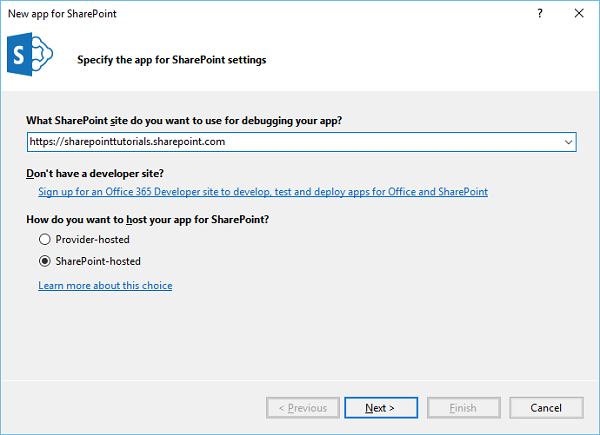
步骤 4 – 将 URL 粘贴到New App for SharePoint对话框中,如下所示。

步骤 5 – 单击下一步,它将打开我们需要登录的连接到 SharePoint对话框。

步骤 6 – 输入您的凭据并单击登录按钮。成功登录 SharePoint 网站后,您将看到以下对话框 –

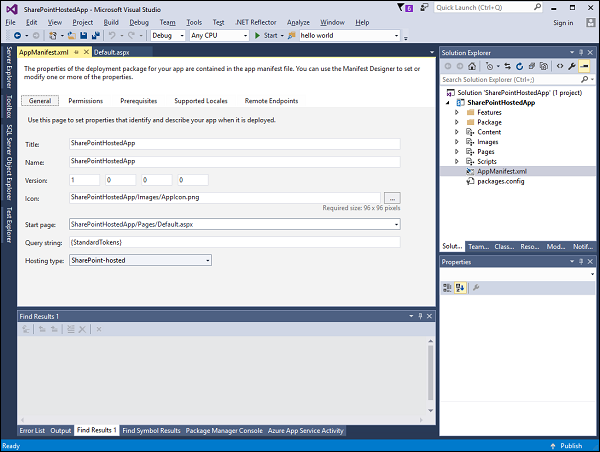
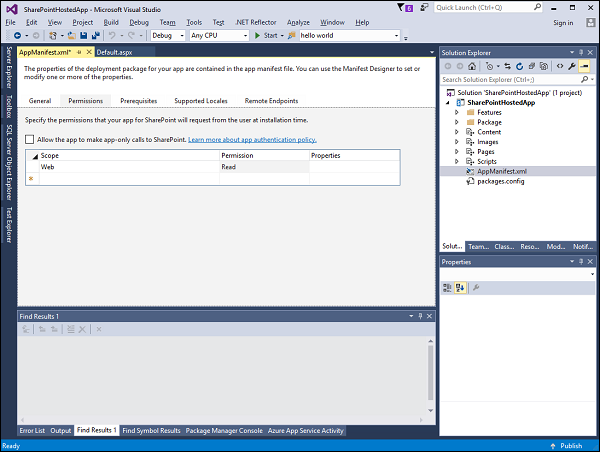
步骤 7 – 单击完成。创建项目后,单击解决方案资源管理器中的AppMenifest.xml文件。

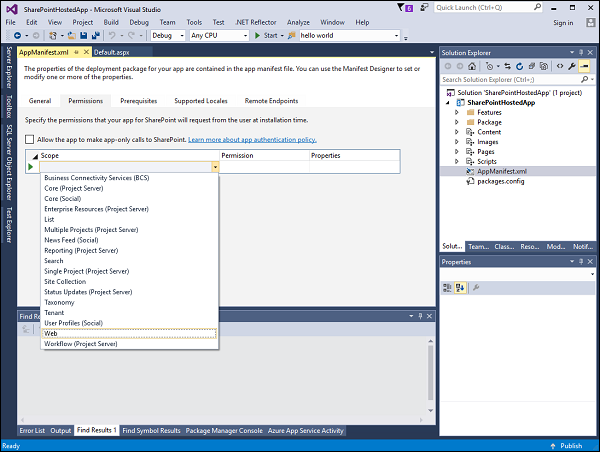
步骤 8 – 单击权限选项卡。范围下拉列表将打开。

步骤 9 – 在范围下拉列表中,选择Web,这是您正在配置的权限范围。在权限下拉列表中,选择读取,这是您正在配置的权限类型。

步骤 10 – 打开 Default.aspx 文件并将其替换为以下代码。
<%-- The following 4 lines are ASP.NET directives needed when
using SharePoint components --%>
<%@ Page Inherits = "Microsoft.SharePoint.WebPartPages.WebPartPage,
Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c" MasterPageFile = "~masterurl/default.master"
Language = "C#" %>
<%@ Register TagPrefix = "Utilities" Namespace = "Microsoft.SharePoint.Utilities"
Assembly = "Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c" %>
<%@ Register TagPrefix = "WebPartPages"
Namespace = "Microsoft.SharePoint.WebPartPages" Assembly = "Microsoft.SharePoint,
Version = 15.0.0.0, Culture = neutral, PublicKeyToken = 71e9bce111e9429c" %>
<%@ Register TagPrefix = "SharePoint"
Namespace = "Microsoft.SharePoint.WebControls" Assembly = "Microsoft.SharePoint,
Version = 15.0.0.0, Culture = neutral, PublicKeyToken = 71e9bce111e9429c" %>
<%-- The markup and script in the following Content element
will be placed in the <head> of the page --%>
<asp:Content ID = "Content1" ContentPlaceHolderID = "PlaceHolderAdditionalPageHead"
runat = "server">
<script type = "text/javascript" src = "../Scripts/jquery- 1.6.2.min.js"></script>
<link rel = "Stylesheet" type = "text/css" href = "../Content/App.css" />
<script type = "text/javascript" src = "../Scripts/App.js"></script>
</asp:Content>
<asp:Content ID = "Content2" ContentPlaceHolderID = "PlaceHolderMain"
runat = "server">
<script type = "text/javascript">
function hello() {
var currentTime = new Date();
$get("timeDiv").innerHTML = currentTime.toDateString();
}
</script>
<div id = "timeDiv"></div>
<input type = "button" value = "Push me!" onclick = "hello();" />
</asp:Content>
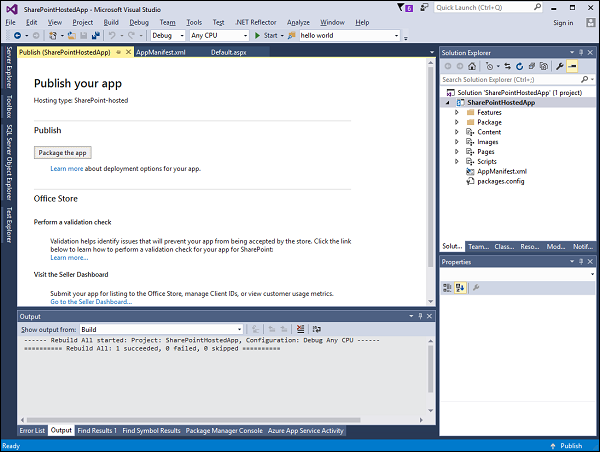
步骤 11 – 转到解决方案资源管理器,右键单击项目并选择发布。单击打包应用程序按钮。这将构建您的 SharePoint 托管应用程序并为您准备好部署到您的 SharePoint 网站。

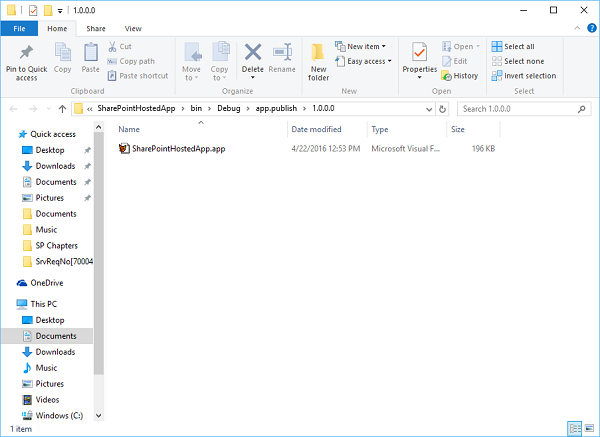
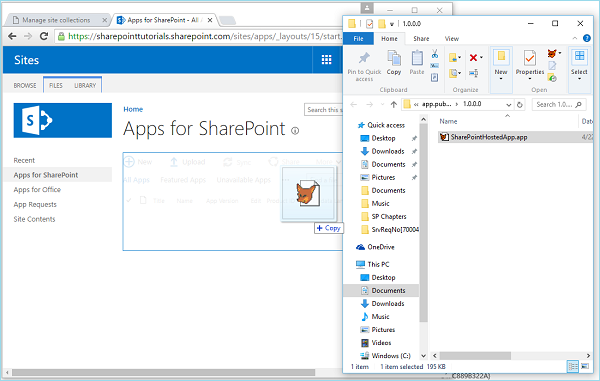
您将看到以下文件夹,其中包含 *.app 文件。

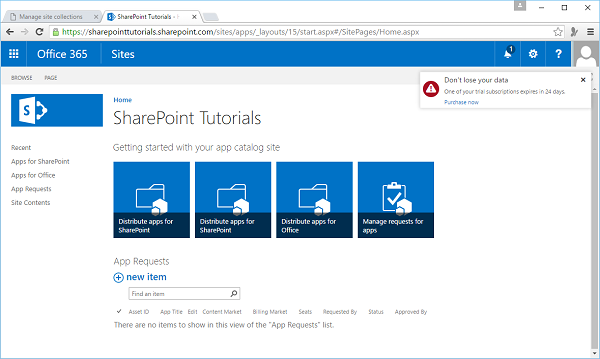
第 12 步– 导航到您的 SharePoint 在线网站。

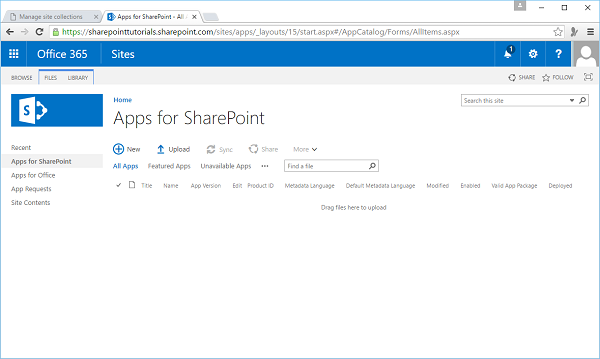
步骤 13 – 单击左侧窗格中的SharePoint 应用程序。将打开一个新页面。

第 14 步– 将您的文件拖到此处进行上传。

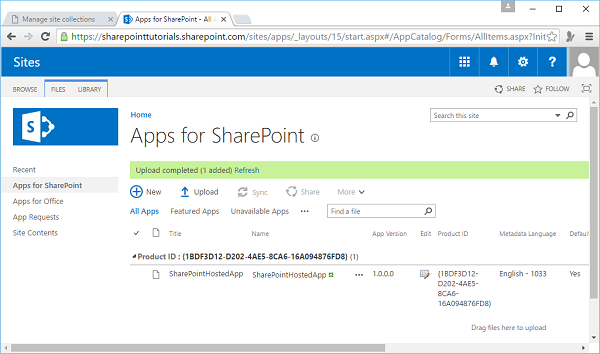
文件上传后,您将看到以下页面 –

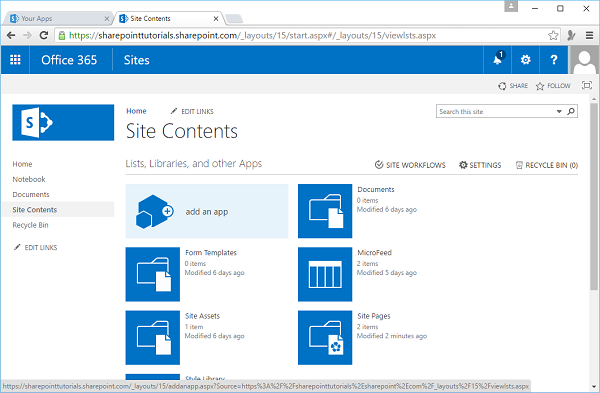
步骤 15 – 单击左侧窗格中的选项 –站点内容。单击添加应用程序图标,如下面的屏幕截图所示 –

将打开一个新页面。
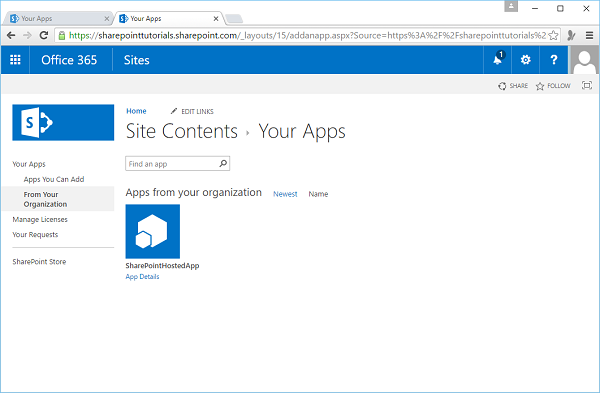
步骤 16 –在左侧窗格中选择您的应用程序 → 从您的组织,您将看到该应用程序可供安装。单击应用程序。

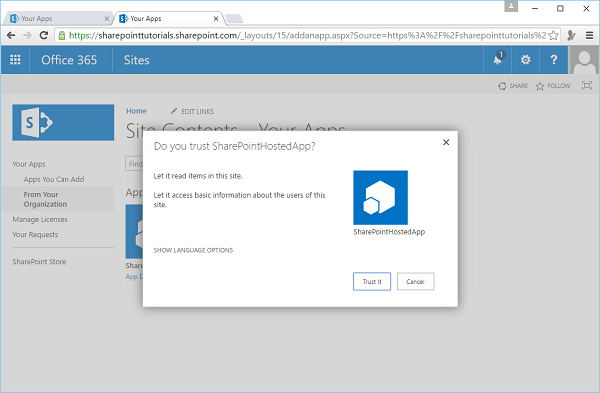
步骤 17 – 当您单击该应用程序时,将打开一个对话框,如下面的屏幕截图所示。单击信任它。

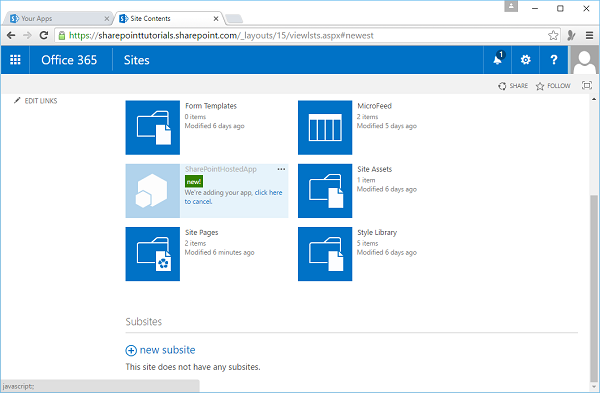
步骤 18 – 您将看到该应用程序已安装。安装完成后,您可以单击该应用程序。

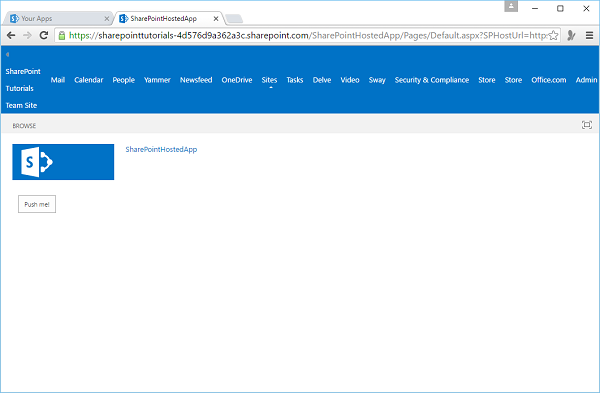
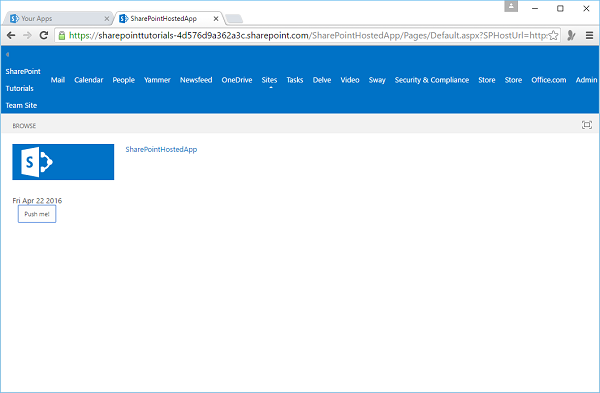
您将看到以下页面,其中包含一个按钮 –

当您单击Push me按钮时,它将显示当前日期。

自动托管
该Autohosted部署模型是从以前的SharePoint应用显著偏离。在此模型中,您为 SharePoint 构建应用程序,但代码在后台无缝部署到 Windows Azure,因此 SharePoint 会自动为您创建云托管应用程序。
重要的特点是 –
-
看起来它在 SharePoint 上运行,但在后台它实际上部署到一个特殊的 Office 365 Windows Azure 实例,并在 SharePoint 中注册为经过身份验证和授权的应用程序。
-
您无法使用自动托管部署模型完全访问 Windows Azure 平台的整个平台功能,但您确实拥有足够的平台来构建一些有趣的应用程序。
让我们通过创建一个新项目来看看一个简单的 Autohosted 示例。
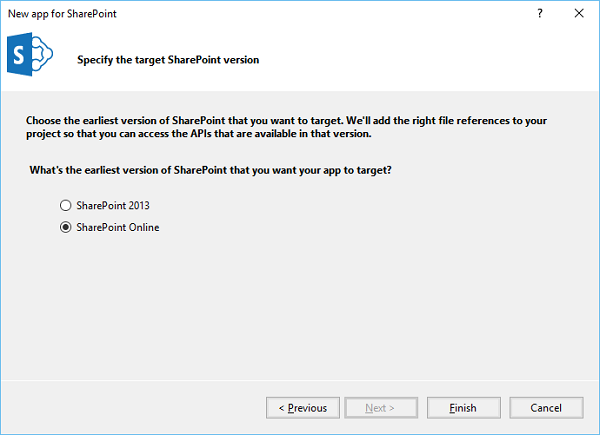
步骤 1 – 选择适用于 SharePoint 2013 的应用程序,然后单击确定。

将打开一个新对话框。
步骤 2 – 选择自动托管并单击下一步。

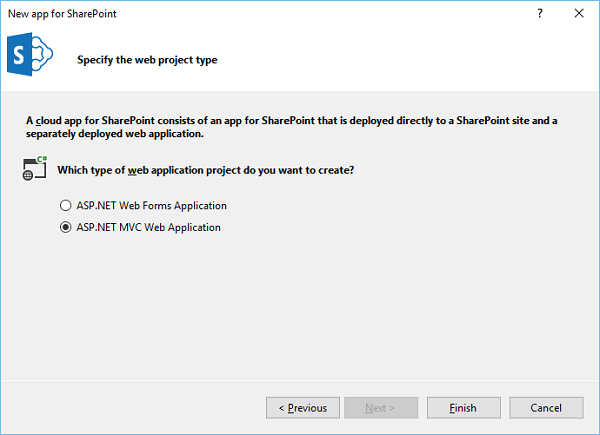
步骤 3 – 将打开一个新对话框。选择ASP.NET MVC Web 应用程序并单击完成。

创建项目后,发布您的应用程序。其余步骤与针对 SharePoint 托管选项给出的步骤相同。
