HTML 网络资源
HTML 网络资源
在本章中,我们将了解 Microsoft Dynamics CRM 中的各种 Web 资源。
HTML Web 资源的应用
CRM 中的 HTML Web 资源可以包含可以在浏览器上呈现的任何 HTML 内容。考虑以下您想使用 HTML Web 资源的场景 –
-
您有一个要在 CRM 屏幕内显示的静态 HTML 页面。
-
您有一个自定义 HTML 页面,它需要一些输入参数并根据这些输入参数进行呈现。例如,假设您正在从外部 API 或 Web 服务获取信息,并且您希望在 CRM 中显示这些信息。
-
您希望以与标准 CRM UI 不同的外观和感觉来显示某些信息。
您有一个自定义 ASPX 页面(在 CRM 应用程序之外),它根据输入参数进行呈现。由于 CRM 不允许您拥有 ASPX Web 资源,因此您可以创建一个 HTML Web 资源并从该 HTML 页面调用外部 ASPX 页面。
HTML Web 资源示例
我们将创建一个非常简单的 HTML Web 资源,它将显示自定义文本“欢迎使用 TutorialsPoint”。请注意,这是一个非常简单的 HTML Web 资源示例。实际上,HTML Web 资源会比这更复杂。
步骤 1 – 创建一个名为sampleHTMLWebResource.html的 HTML 文件并复制以下代码。
<!DOCTYPE html>
<htmllang = "en"xmlns = "http://www.w3.org/1999/xhtml">
<head>
<metacharset = "utf-8"/>
<title>Welcome to Tutorials Point</title>
</head>
<body>
<h1>Welcome to Tutorials Point. This is an example of HTML Web Resource.</h1>
</body>
</html>
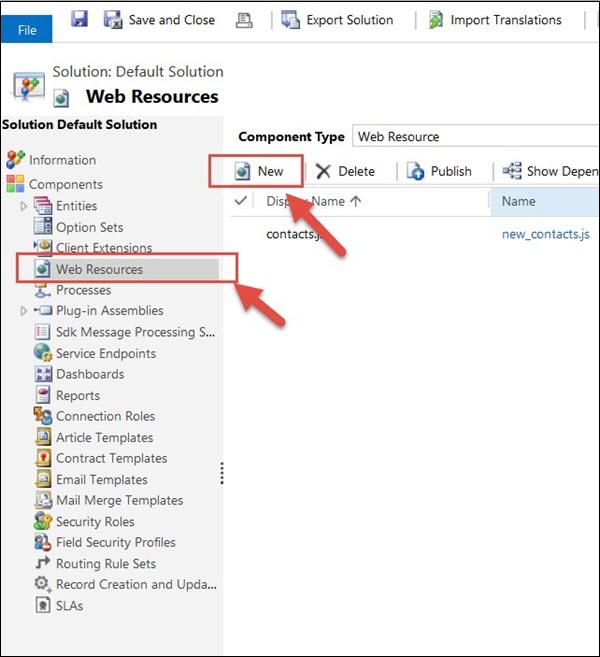
第 2 步– 首先,我们将创建一个新的 Web 资源,然后在联系表单中引用它。打开 DefaultSolution 并从左侧面板导航到 WebResources 选项卡。单击新建。

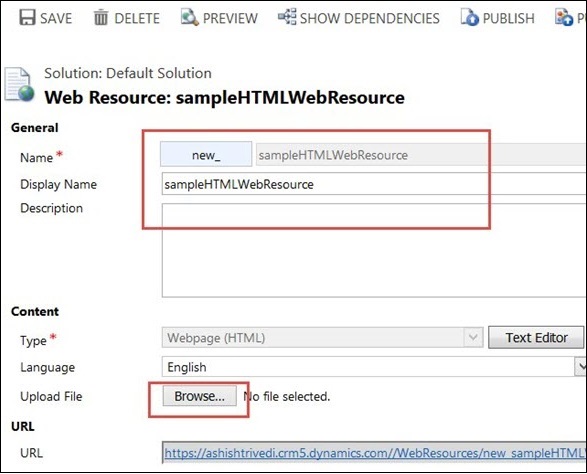
步骤 3 – 它将打开一个新的 Web 资源窗口。输入以下屏幕截图所示的详细信息,并浏览我们在步骤 1 中创建的 HTML 文件。单击保存并发布。关闭窗口。

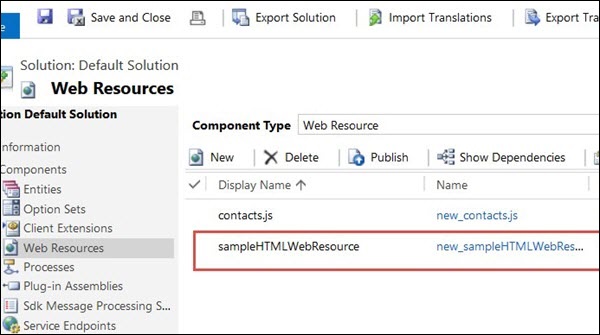
第 4 步– 您将看到新的 Web 资源添加到 Web 资源网格中。

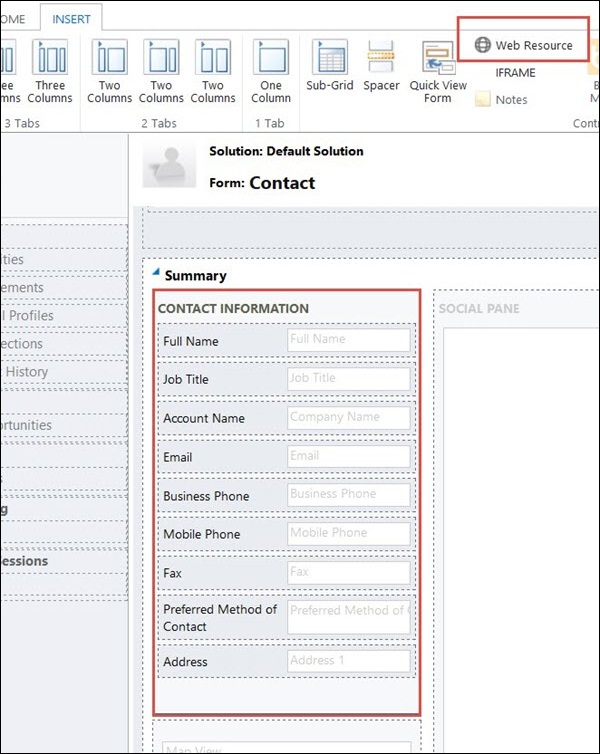
第 5 步– 现在通过设置→自定义→自定义系统→联系人→主表单打开联系表单。选择“联系信息”部分,然后从顶部功能区栏切换到“插入”选项卡。单击 Web 资源。

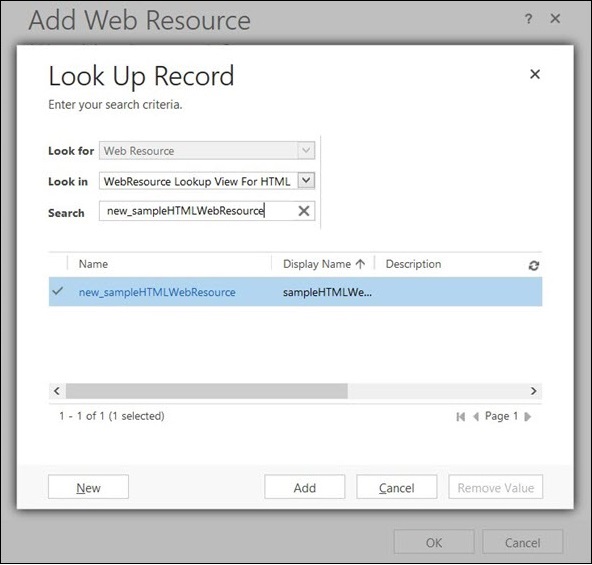
步骤 6 – 它将打开一个添加 Web 资源窗口。单击此窗口中的 Web 资源查找,这将打开 Web 资源查找记录窗口。搜索您刚刚创建的 Web 资源 (new_sampleHTMLWebResource),从网格中选择它并单击添加。

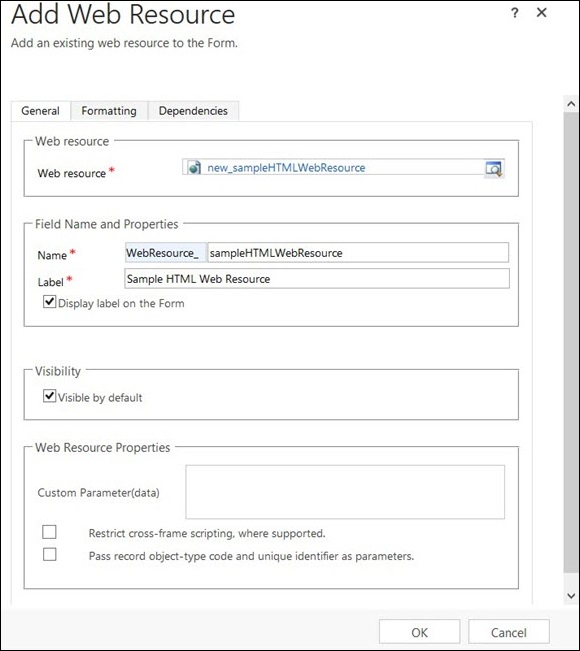
步骤 7 – 返回添加 Web 资源,输入名称和标签,如下面的屏幕截图所示,然后单击确定。关闭窗口。

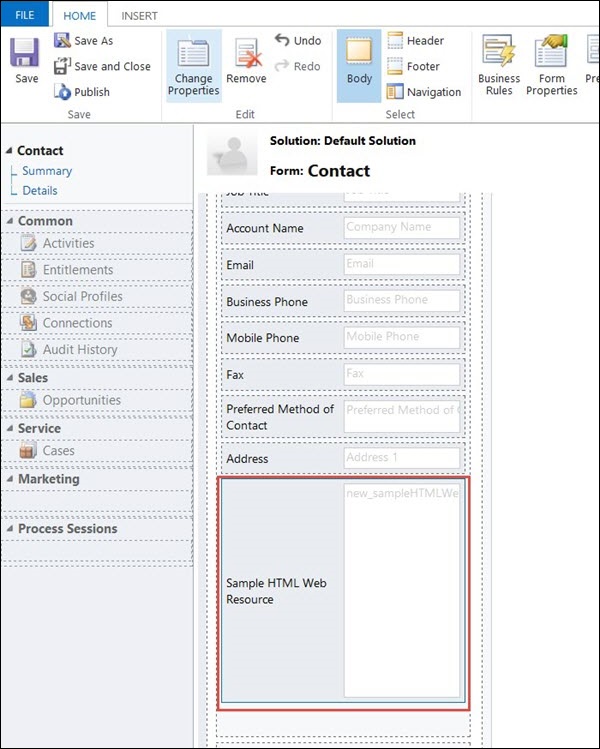
您将看到添加在“地址”字段下方的 HTML Web 资源。

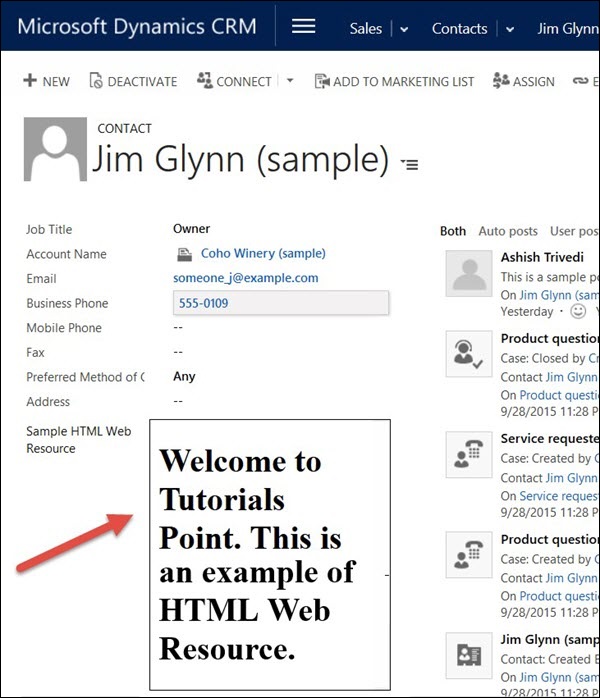
步骤 8 – 要对此进行测试,请打开任何联系人记录,您将看到其中显示的 HTML Web 资源内容。

HTML Web 资源的限制
-
不支持在 HTML Web 资源中使用服务器端代码的方式。
-
HTML Web 资源只能接受有限数量的参数。要在数据参数中传递多个值,您必须对参数进行编码,包括另一端的解码逻辑。
