Robot Framework – 使用下拉菜单
Robot Framework – 使用下拉菜单
在本章中,我们将学习如何使用 Selenium 库处理下拉菜单。
下拉测试的项目设置
我们将首先在 Ride 中创建一个项目来使用浏览器。从命令行使用ride.py 打开ride –

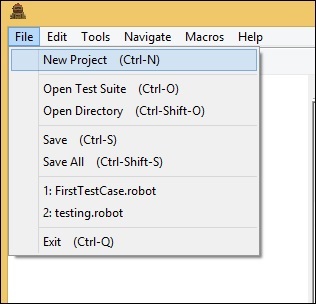
单击“新建项目”并为您的项目命名。

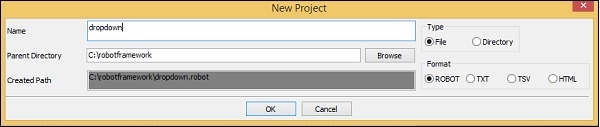
给出的名称是下拉列表。单击“确定”保存项目。
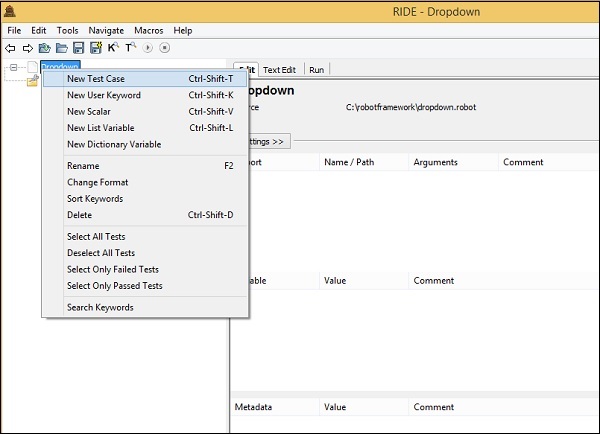
右键单击创建的项目名称,然后单击新建测试用例–


为测试用例命名并单击“确定”以保存它。
我们完成了项目设置。现在,我们将为下拉列表编写测试用例。由于我们需要 Selenium 库,因此我们需要在我们的项目中导入相同的库。
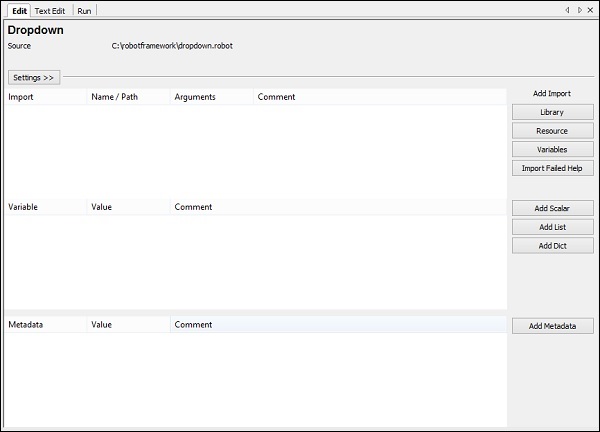
点击你的项目上左侧,使用图书馆从添加导入如下图所示-

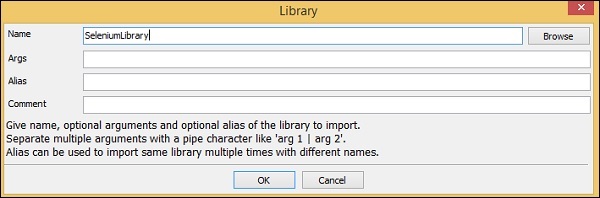
现在,单击库。将出现一个屏幕,您需要在其中输入库名称 –

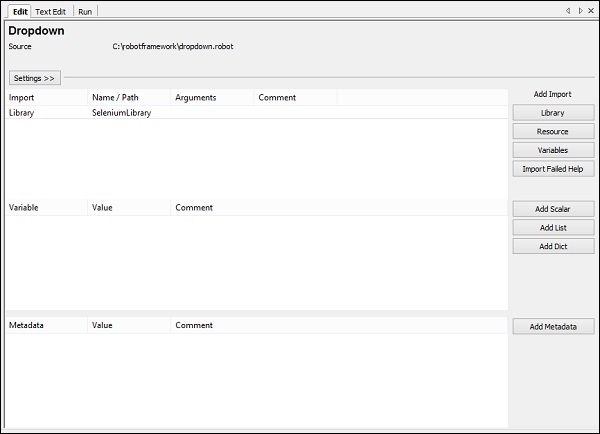
单击确定,库将显示在设置中。

给定的名称必须与安装在站点包中的文件夹的名称相匹配。
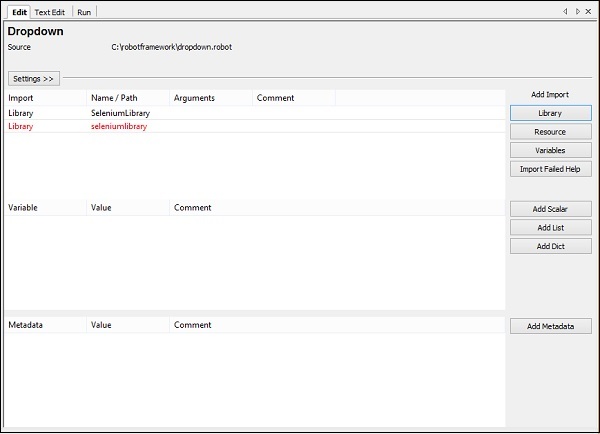
如果名称不匹配,库名称将显示为红色 –

红色的库导入与python内部不存在库一样好。所以现在我们完成了硒库的导入。
下拉测试用例
下拉列表的测试用例将从下拉列表中选择值。为了处理这个,我们需要该下拉菜单的定位器(标识符)。
考虑以下用于下拉列表的 html 显示 –
<select name = "carbrand"> <option value = "">Select car brand..</option> <option value = "audi">AUDI</option> <option value = "bmw">BMW</option> <option value = "chevrolet">CHEVROLET</option> <option value = "datsun">DATSUN</option> </select>
对于下拉列表,name是locator。在上面的示例中,名称是carbrand。我们还需要该值,以便我们可以选择相同的值。上例中的值为 – audi、bmw、chevrolet 和 datsun。
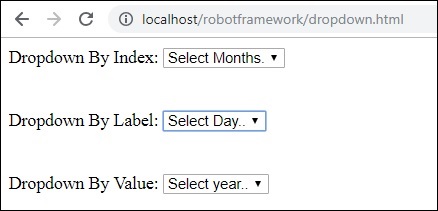
现在,我们将创建一个带有下拉列表的测试页面,在浏览器中打开它并从下拉列表中选择值。
测试用例详细信息如下 –
-
打开浏览器 URL – chrome 中的http://localhost/robotframework/dropdown.html
-
输入下拉菜单的详细信息
-
执行测试用例
在 RIDE 中为测试用例编写关键字时,按 Ctrl + 空格键。这给出了命令的所有详细信息。
对于下拉菜单,我们有三种方法 –
- 按索引从列表中选择
- 按标签从列表中选择
- 按值从列表中选择
我们将使用一个示例来展示对上述所有情况的处理。
在我们的测试页面中,我们将创建 3 个下拉列表,并将使用上述测试用例按索引、标签和值选择下拉列表。
下拉列表.html
<html>
<head>
<title>Dropdown</title>
</head>
<body>
<form name="myform" method="POST">
<div>
Dropdown By Index:
<select name = "months">
<option value = "">Select Months.</option>
<option value = "Jan">January</option>
<option value = "Feb">February</option>
<option value = "Mar">March</option>
<option value = "Apr">April</option>
<option value = "May">May</option>
<option value = "Jun">June</option>
<option value = "Jul">July</option>
<option value = "Aug">August</option>
<option value = "Sept">September</option>
<option value = "Oct">October</option>
<option value = "Nov">November</option>
<option value = "Dec">December</option>
</select>
</div>
<br/>
<br/>
<div>
Dropdown By Label:
<select name = "days">
<option value = "">Select Day..</option>
<option value = "01">01</option>
<option value = "02">02</option>
<option value = "03">03</option>
<option value = "04">04</option>
<option value = "05">05</option>
<option value = "06">06</option>
<option value = "07">07</option>
<option value = "08">08</option>
<option value = "09">09</option>
<option value = "10">10</option>
<option value = "11">11</option>
<option value = "12">12</option>
<option value = "13">13</option>
<option value = "14">14</option>
<option value = "15">15</option>
<option value = "16">16</option>
<option value = "17">17</option>
<option value = "18">18</option>
<option value = "19">19</option>
<option value = "20">20</option>
<option value = "21">21</option>
<option value = "22">22</option>
<option value = "23">23</option>
<option value = "24">24</option>
<option value = "25">25</option>
<option value = "26">26</option>
<option value = "27">27</option>
<option value = "28">28</option>
<option value = "29">29</option>
<option value = "30">30</option>
<option value = "31">31</option>
</select>
</div>
<br/>
<br/>
<div>
Dropdown By Value:
<select name = "year">
<option value = "">Select year..</option>
<option value = "0">2000</option>
<option value = "1">2001</option>
<option value = "2">2002</option>
<option value = "3">2003</option>
<option value = "4">2004</option>
<option value = "5">2005</option>
<option value = "6">2006</option>
<option value = "7">2007</option>
<option value = "8">2008</option>
<option value = "9">2009</option>
<option value = "10">2010</option>
<option value = "11">2011</option>
<option value = "12">2012</option>
<option value = "13">2013</option>
<option value = "14">2014</option>
<option value = "15">2015</option>
<option value = "16">2016</option>
<option value = "17">2017</option>
<option value = "18">2018</option>
</select>
</div>
</form>
</body>
</html>

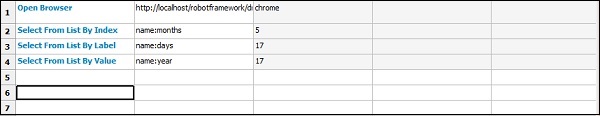
我们将为 Ride 中的所有 3 个下拉选项添加测试用例。
对于索引,我们需要传递该下拉列表的定位符——名称或 id 以及需要选择的元素的索引。
按索引选择列表 – 示例
<select name = "months"> <option value = "">Select Months.</option> // index 0 <option value = "Jan">January</option> //index 1 <option value = "Feb">February</option> // index 2 <option value = "Mar">March</option> // index 3 <option value = "Apr">April</option> // index 4 <option value = "May">May</option> // index 5 <option value = "Jun">June</option> // index 6 <option value = "Jul">July</option> // index 7 <option value = "Aug">August</option> // index 8 <option value = "Sept">September</option> //index 9 <option value = "Oct">October</option> //index 10 <option value = "Nov">November</option> //index 11 <option value = "Dec">December</option> // index 12 </select>
现在,我们要选择月份作为五月,因此测试用例中给出的索引是 5。
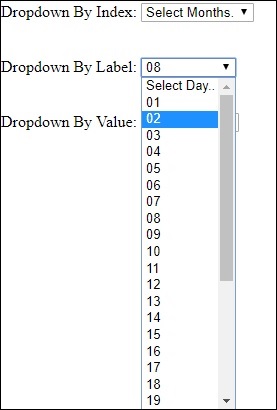
当您在屏幕上打开下拉菜单时会看到标签。

如果要选择一天,可以从下拉列表中选择一天。
按值从列表中选择
这是年度名单。该列表的值从 0 到 18。
<select name = "year"> <option value = "">Select year..</option> <option value = "0">2000</option> <option value = "1">2001</option> <option value = "2">2002</option> <option value = "3">2003</option> <option value = "4">2004</option> <option value = "5">2005</option> <option value = "6">2006</option> <option value = "7">2007</option> <option value = "8">2008</option> <option value = "9">2009</option> <option value = "10">2010</option> <option value = "11">2011</option> <option value = "12">2012</option> <option value = "13">2013</option> <option value = "14">2014</option> <option value = "15">2015</option> <option value = "16">2016</option> <option value = "17">2017</option> <option value = "18">2018</option> </select>
如果要选择任何年份,取该年份对应的值并在测试用例中添加相同的值。例如,如果要选择 2017 年,则值为 17。
这是测试用例的最终列表 –

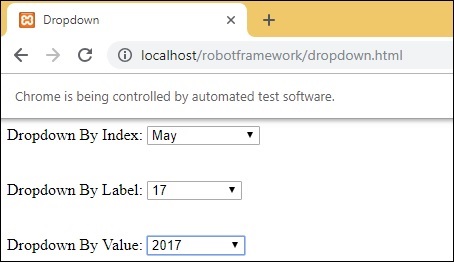
执行后,这是基于测试用例为下拉列表所做的选择 –

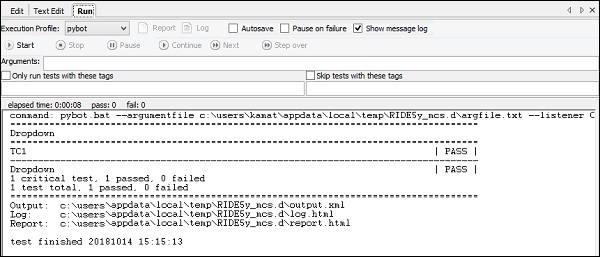
执行详情

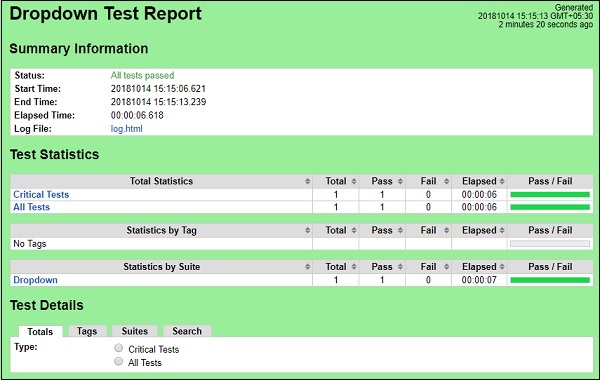
报告详情

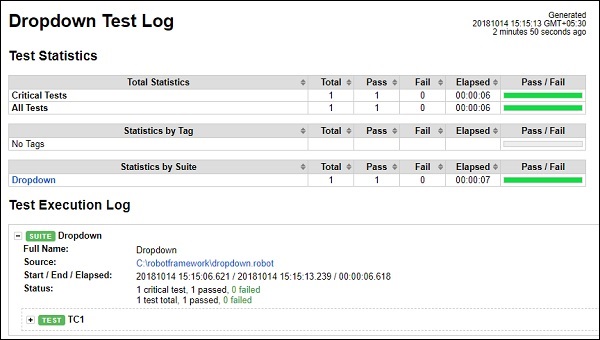
日志详情

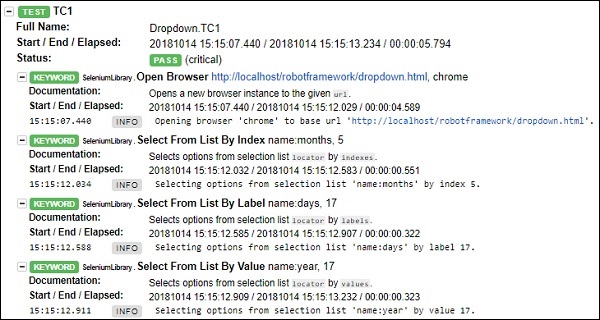
日志中的测试用例详细信息

结论
我们已经看到了如何按值、索引和标签使用下拉菜单。我们可以参考日志和报告来获取执行的测试用例的详细信息。
