Robot Framework – 使用文本框
Robot Framework – 使用文本框
对于测试,了解如何与浏览器交互并定位 html 元素变得很重要。使用机器人框架处理输入字段非常容易。在本章中,我们将学习如何使用 Selenium 库处理文本框。要使用输入字段 – 文本框,我们需要定位器,它是该文本框的主要唯一标识符,可以是 id、名称、类等。
在本章中,我们将讨论以下领域 –
- 文本框测试的项目设置
- 在搜索文本框中输入数据
- 点击搜索按钮
文本框测试的项目设置
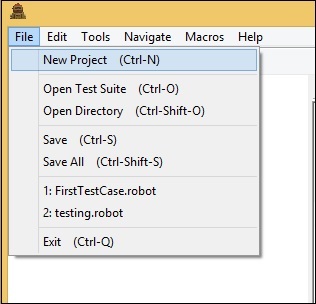
我们将首先在 Ride 中创建一个项目来使用浏览器。从命令行使用ride.py 打开ride。

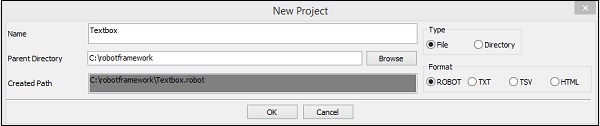
单击“新建项目”并输入项目名称,如下所示。

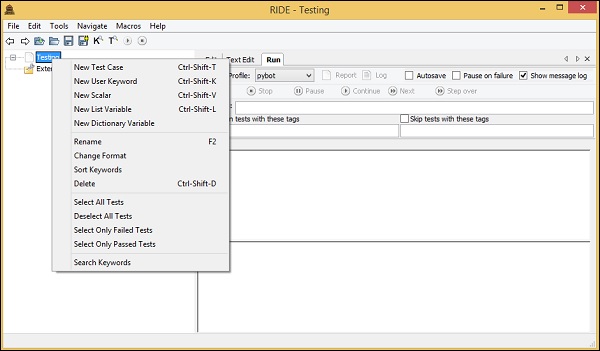
为该项目指定的名称是Textbox。单击“确定”保存项目。右键单击创建的项目名称,然后单击新建测试用例–


为您的测试用例命名并单击确定以保存它。我们现在完成了项目设置。此外,我们将为文本框编写测试用例。由于我们需要 Selenium 库,因此我们需要在我们的项目中导入相同的库。
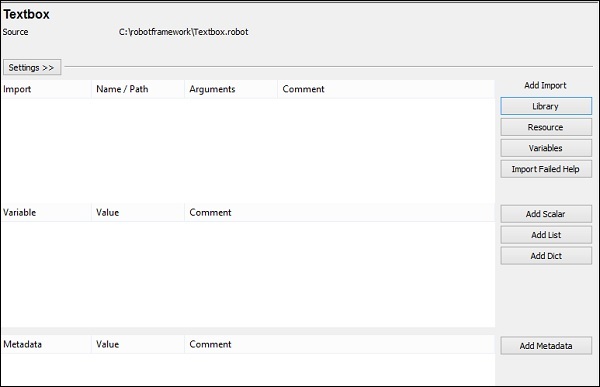
单击左侧的项目并使用 Add Import 中的 Library。

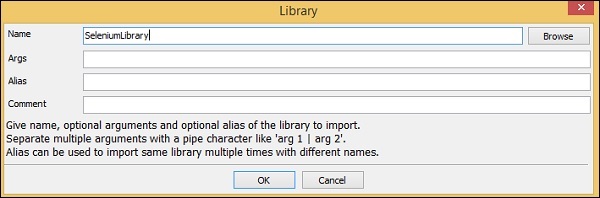
单击库后,将出现一个屏幕,您需要在其中输入库名称 –

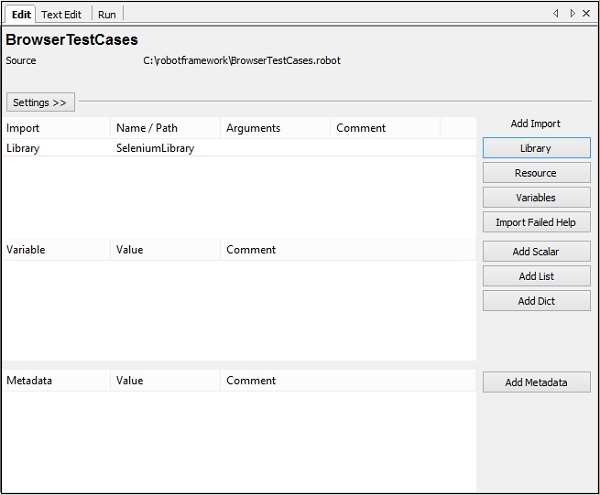
单击确定,库将显示在设置中。

给定的名称必须与安装在站点包中的文件夹的名称相匹配。
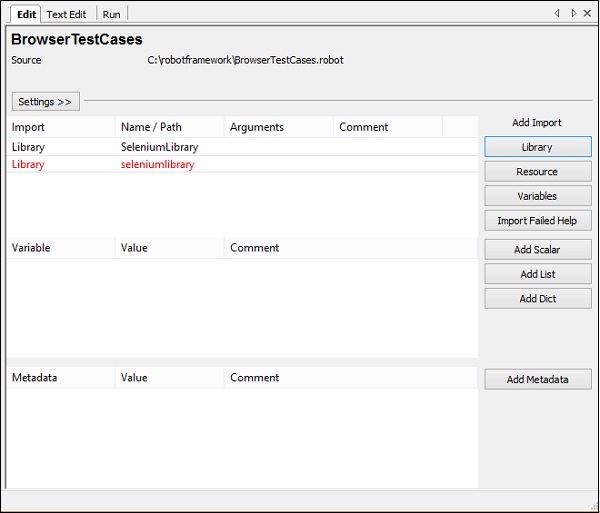
如果名称不匹配,库名称将显示为红色,如下面的屏幕截图所示 –

在文本框中输入数据
我们现在要编写测试用例。测试用例详细信息如下 –
-
在 Chrome 中打开浏览器 – URL – https://www.tutorialspoint.com/
-
在https://www.tutorialspoint.com/的搜索文本框中输入数据
-
点击搜索
要使用文本框,我们需要一个定位器。定位器是文本框的标识符,如 id、name、class 等。例如,如果您使用的是 –
-
文本框的名称属性,它必须是名称 – Nameofthetextbox 或 name=Nameofthetextbox
-
文本框的id,它将是 id:idoftextbox 或 id=idoftextbox
-
文本框的类,它将是 class − classfortextbox 或 class=classfortextbox
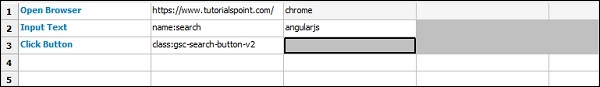
现在,我们将在ride.txt中为textbox添加测试用例的详细信息。以下是为文本框测试用例输入的关键字 –

-
打开浏览器– 关键字为给定的 URL 和指定的浏览器打开浏览器。
-
输入文本– 此关键字适用于输入类型,并将查找定位器名称:在网站https://www.tutorialspoint.com/上搜索,angularjs 是我们要在文本框中键入的值。
-
单击按钮用于单击位置类为:gsc-search-button-v2 的按钮。
我们现在将执行相同的 –

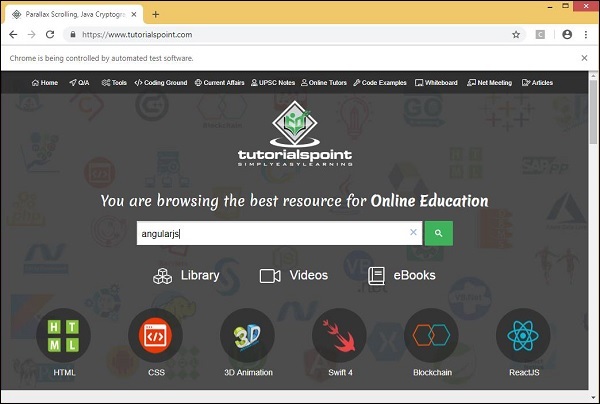
单击“搜索”图标后,将出现一个屏幕,如下面的屏幕截图所示 –
![]()
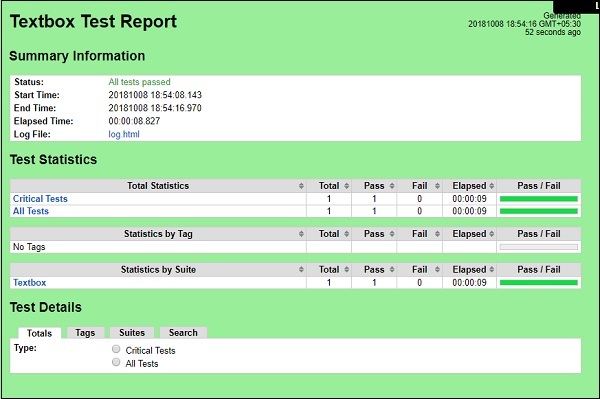
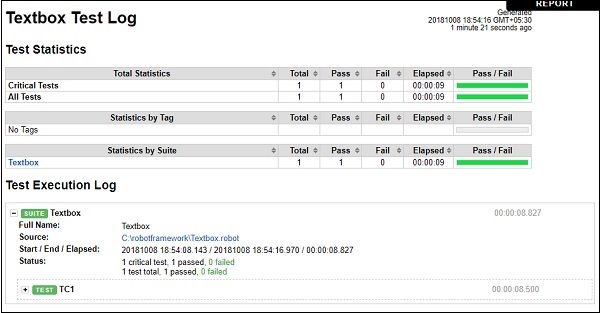
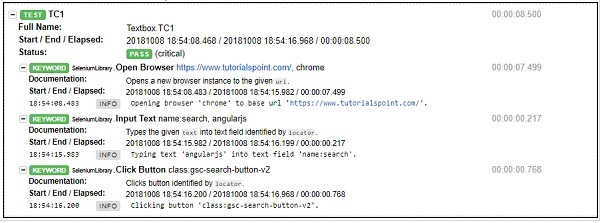
现在让我们看看报告和日志详细信息 –
报告

日志


结论
我们已经看到了如何在机器人框架中使用 selenium 库与文本框进行交互。使用机器人框架中可用的关键字和导入的库,我们可以定位文本框并输入数据并进行测试。
