SAP UI5 – 创建 UI5 项目
SAP UI5 – 创建 UI5 项目
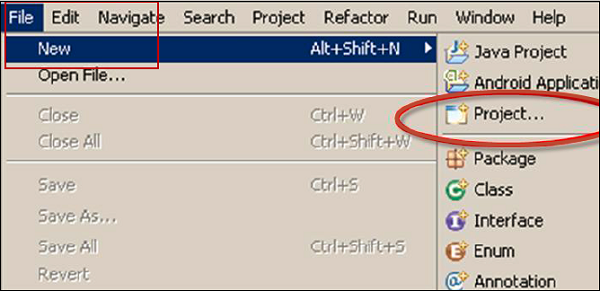
第 1 步– 要在 UI5 developer Studio 中创建一个新项目,请转到文件 → 新建 → 项目。

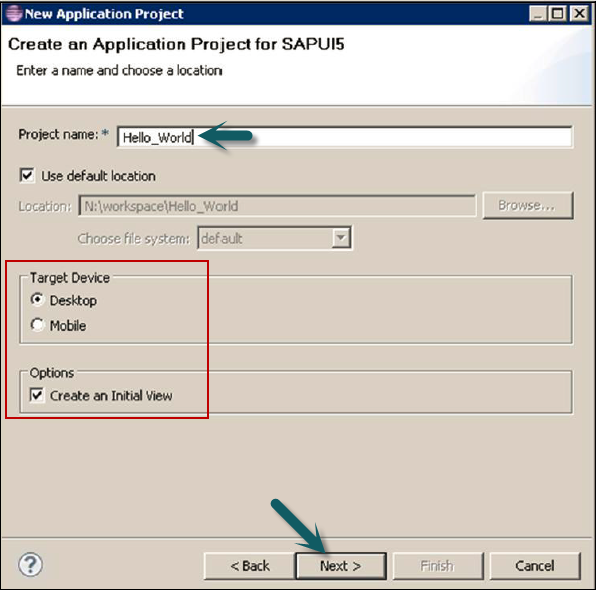
步骤 2 – 输入项目名称、目标设备并创建初始视图。

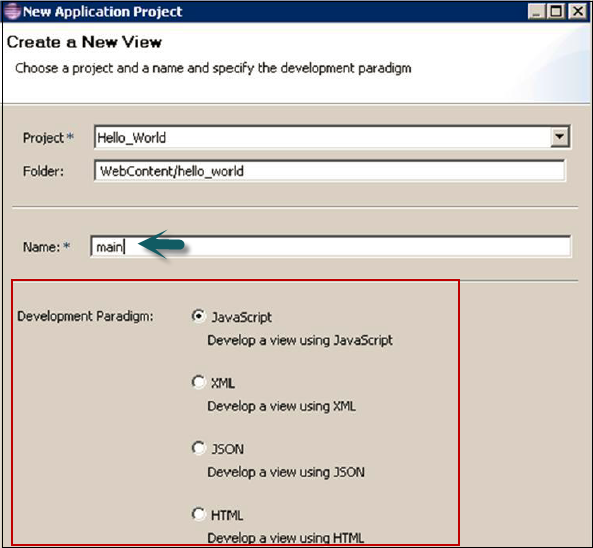
步骤 3 – 在下一个窗口中输入视图名称和视图类型,然后单击下一步。

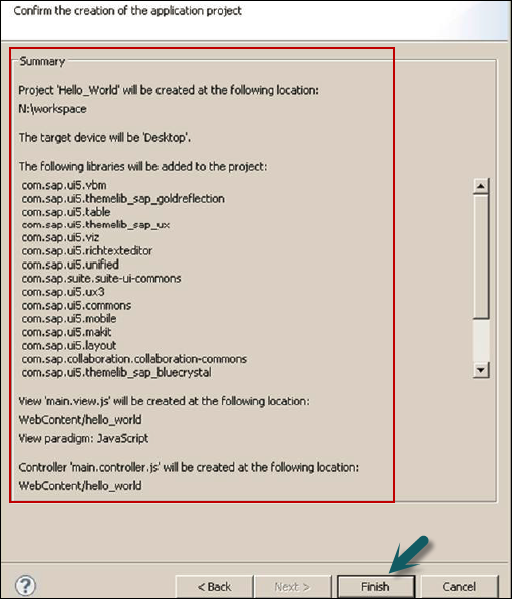
步骤 4 – 在最后一个窗口中,您会看到项目摘要。它显示了项目属性。单击完成按钮以创建项目。

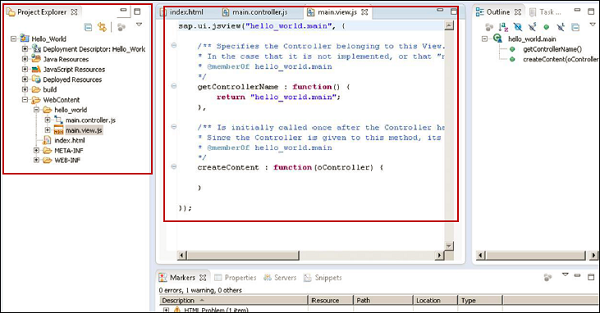
第 5 步– 系统将提示您切换到 Java EE 透视图。单击是,它将打开一个带有初始视图的新 UI5 项目窗口 – JSView。

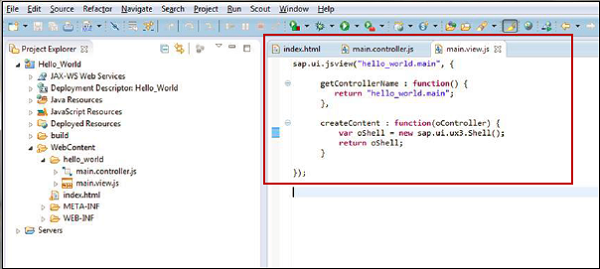
第 6 步– 现在要向此视图添加 Shell,您可以使用库 sap.ui.ux3.Shell()。

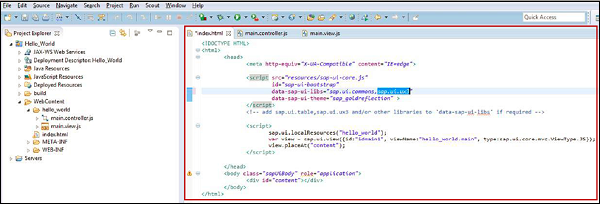
第 7 步– 由于 Shell 不是 sap.ui.commons 的一部分,您需要添加 sap.ui.ux3 库。您可以向 data-sap-ui-libs 添加其他库。

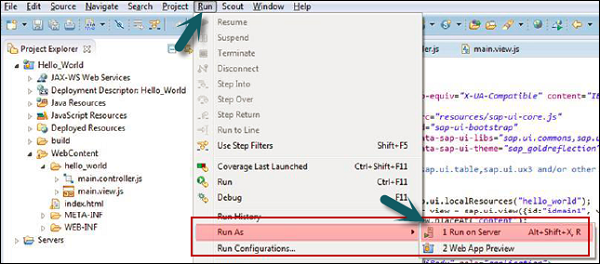
要运行应用程序,您有两个选择 –
- 在服务器上运行
- 在 webapp 上运行
推荐在服务器上运行,因为它有一个固定的端口,它不像在 webapp 上运行的一次性随机端口。

SAP UI5 ─ 配置
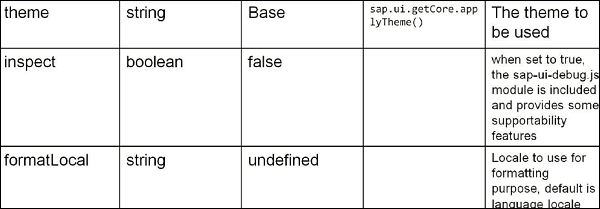
如下表所示,您可以在 SAP UI5 中定义各种配置属性 –

核心功能
SAP UI5 中的核心功能如下 –
-
Sap.ui.getCore() – 用于获取核心实例。
-
Sap.ui.getCore().byid(id) – 用于获取使用 id 创建的 UI5 控件实例。
-
Sap.ui.getCore().applyChanges() – 这用于立即执行和呈现 UI5 控件的更改。
-
jQuery.sap.domById(id) – 用于获取任何带有 id 的 HTML 元素。如果有一个带有id的UI5控件,则返回的元素是UI5控件最顶层的HTML元素。
-
jQuery.sap.byId(id) – 用于返回具有指定 Id 的 DOM 元素的 jQuery 对象。
