SAP UI5 – 开发工具包
SAP UI5 – 开发工具包
适用于 HTML5 的 SAP UI5 开发工具包为您提供开发基于 Web 的应用程序的环境,并提供具有一致用户体验的应用程序。您使用 SAP UI5 开发的 Web 应用程序可以跨浏览器和设备进行响应,并且可以在智能手机、平板电脑和台式机上运行。
UI 控件会自动适应每个设备的功能。
您可以在以下平台上使用 SAP UI5 –
- SAP HANA
- SAP HANA 云平台
- 适用于 SAP NetWeaver 7.4 或更高版本的 SAP NetWeaver
- 适用于 SAP NetWeaver Application Server 7.3x 的 SAP NetWeaver 用户界面插件
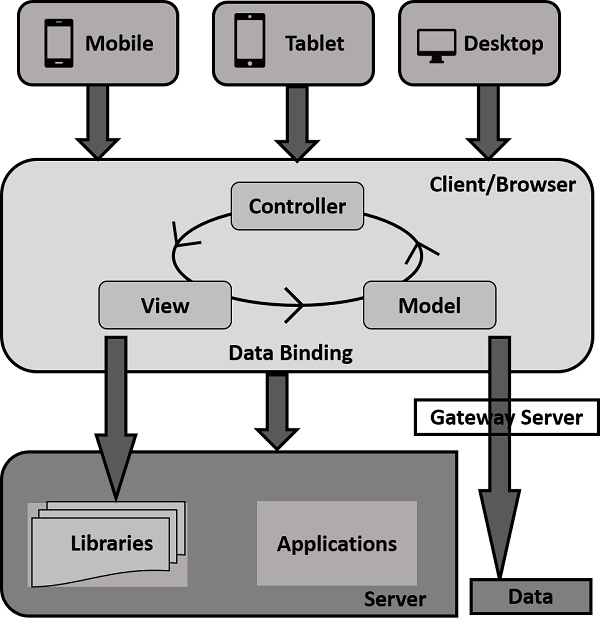
您可以在服务器上部署应用程序,包括存储库和从数据库获取数据。您可以使用NetWeaver应用服务器或HANA Cloud平台进行应用部署,业务应用可以使用OData模型使用Gateway访问数据。请看下图。

当用户从他的手机/笔记本电脑发送客户端请求时,请求被发送到服务器以在浏览器中加载应用程序,并通过数据库访问数据并访问相关库。
要构建 UI5 应用程序,您可以下载 Eclipse 的 SAP UI5 开发人员工具。下载后,您可以解压缩文件并部署到 Web 服务器上。对于 ABAP,您可以为 SAP NetWeaver 安装 UI 附加组件,其中还包括 UI5 主题设计器。
SAP UI5 的先决条件
要为 HTML5 安装和更新 UI5 开发工具包,您应该满足以下先决条件 –
| Eclipse Platform | 火星 (4.5) |
|---|---|
| Operating System | Windows 操作系统(XP、Vista、7 或 8/8.1) |
| Java Runtime | JRE 1.6 或更高版本,32 位或 64 位 |
| SAP GUI |
仅在安装 SAP UI5 ABAP Repository Team Provider 时相关
|
| Microsoft |
仅在安装 SAP UI5 ABAP Repository Team Provider 时相关 对于 Windows 操作系统:需要用于与后端系统通信的 DLLs VS2010 注意:根据您的 32 位或 64 位 Eclipse 安装,安装 x86 或 x64 变体 |
现在让我们继续讨论如何在系统中安装 SAP UI5 开发工具包。
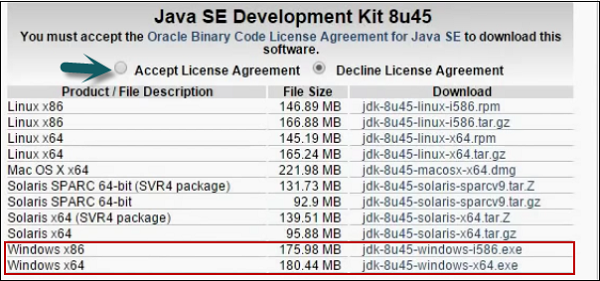
步骤 1 – 要安装 JDK,请访问 Oracle.com 并搜索所需的 JDK 版本。

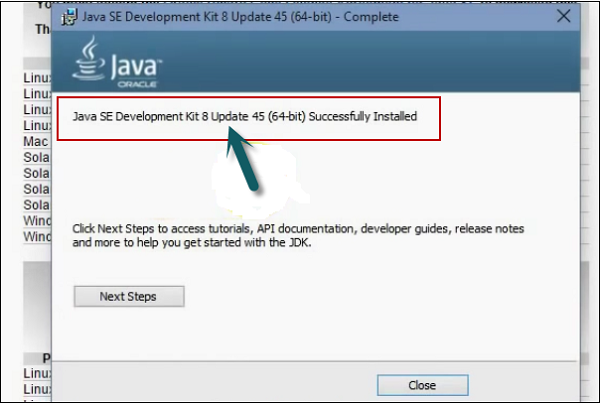
步骤 2 – 下载并运行安装程序。您将收到一条消息,如下面的屏幕截图所示。

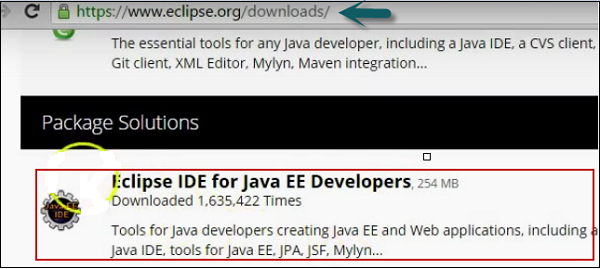
第 3 步– 要安装 Eclipse,请访问www.Eclipse.org/downloads

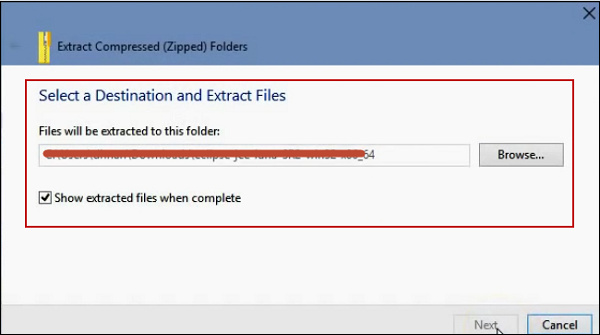
步骤 4 – 提取文件,如下面的屏幕截图所示。

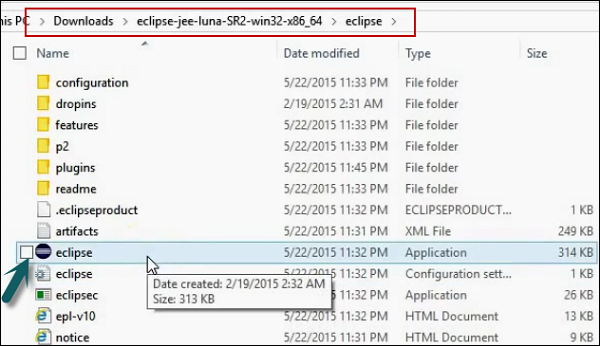
步骤 5 – 要运行安装,请转到解压缩的文件夹并运行应用程序文件,如下面的屏幕截图所示。

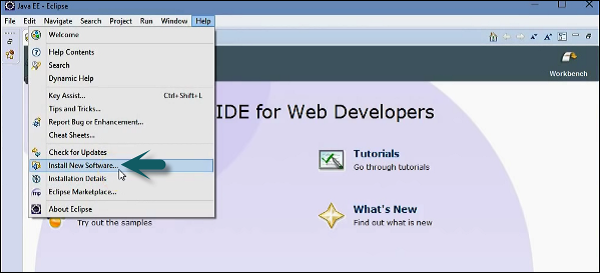
步骤 6 – 要安装 SAPUI5 工具,请转到 Eclipse → 帮助 → 安装新软件。
您可以直接使用 URL 或输入 UI5 演示套件的路径进行安装。
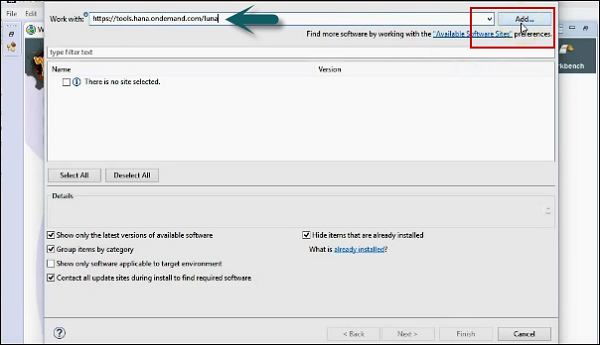
步骤 7 – 接下来,在安装对话框中输入 URL https://tools.hana.ondemand.com/mars

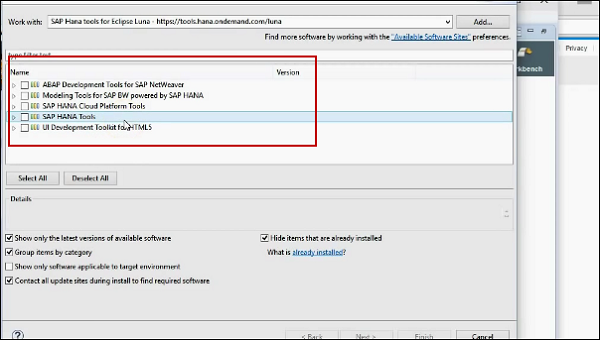
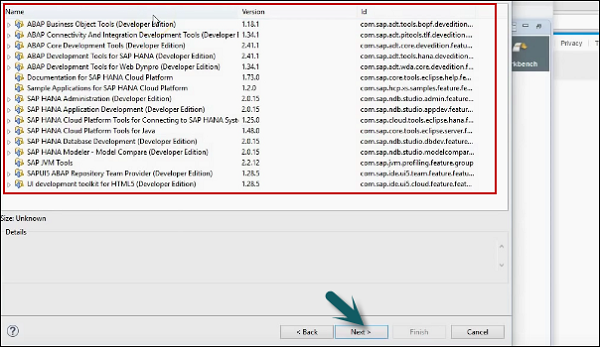
步骤 8 – 查看可用功能。按输入键。您可以选择功能,然后单击下一步。它将显示要安装的功能列表 → 单击下一步。
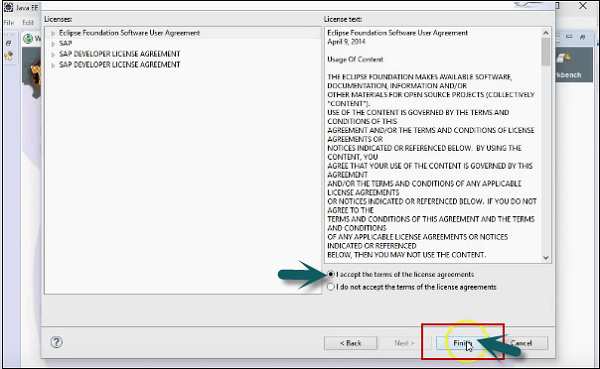
步骤 9 – 接受许可协议并单击完成开始安装。


第 10 步– 从以下链接下载 HTML 5 的 UI 开发工具包 –
http://scn.sap.com/community/developer-center/front-end并将内容提取到同一文件夹中。

步骤 11 – 启动 Eclipse 环境。转至帮助 → 安装新软件。

步骤 12 – 单击添加 → 本地。
步骤 13 – 接下来,导航到本地更新站点位置并选择工具更新站点文件夹,其中包含您提取 HTML5 开发工具包的文件夹作为更新源。
步骤 14 – 选择所有插件和功能进行安装。

步骤 15 – 在安装过程中选择“联系所有更新站点”对话框以查找所需的软件。

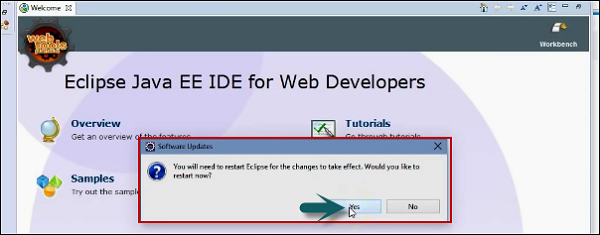
步骤 16 – 单击完成按钮完成设置。重新启动 Eclipse。

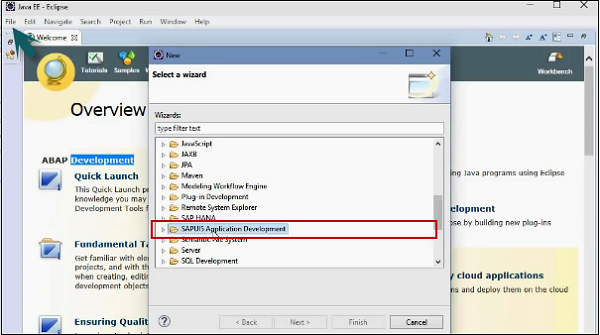
步骤 17 – 您可以通过 Eclipse 菜单 File → New → Other 在底部创建一个新的 SAPUI5 应用程序项目来验证安装。选择 SAP UI5 Application Development 文件夹并展开以创建一个新项目。

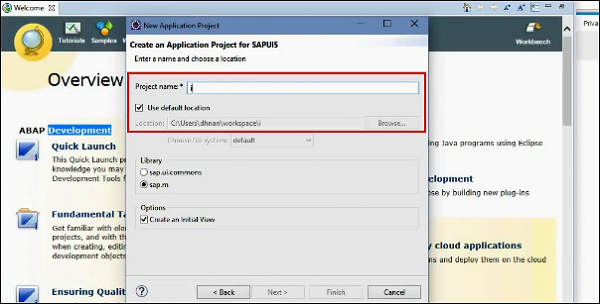
步骤 18 – 输入项目名称,选择库,您可以选中该框以创建初始视图。

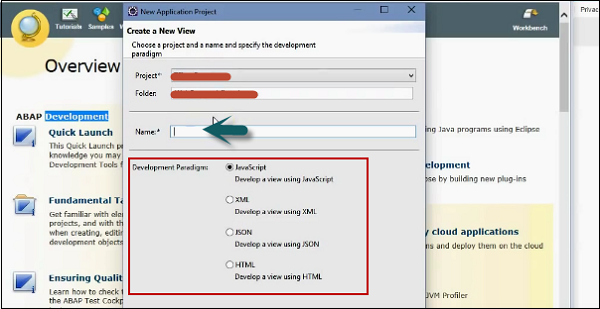
步骤 19 – 使用项目中的一些示例代码创建一个视图。输入视图的名称,然后单击下一步按钮。

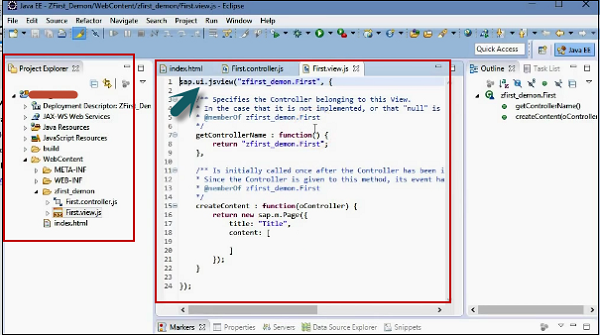
步骤 20 – 选择开发范例并单击完成。您将在新窗口中看到一个新的 SAPUI5 开发项目,如下面的屏幕截图所示。

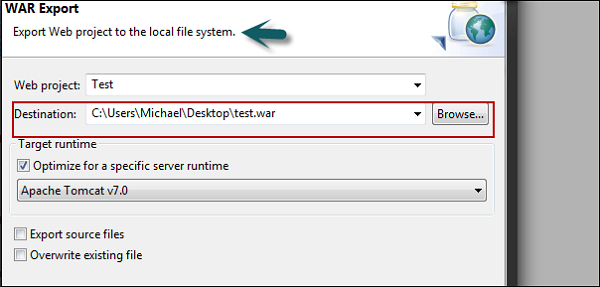
现在,要展示您的应用程序或在生产中运行它,您可以在 tomcat 服务器上部署您的 SAPUI5 应用程序。如果您没有像 MAVEN 这样的工具,您可以使用导出选项手动导出项目。右键单击项目 → 导出。
步骤 21 – 输入要放置战争文件的目标路径。

接下来,将 war-File 复制到 apache tomcat 的 webapps 目录。您可以通过以下路径访问您的应用程序 – http://localhost:8080/ <your_app>/
注意– 在正常情况下,许多 SAP 项目在 Internet Explorer 中运行,但对于 SAPUI5 开发,建议使用带有 firebug 插件的 Google Chrome 或 Firefox,因为这两个系统都允许使用工具和插件来调试 JavaScript,以及使用 HTML 和CSS。
