Microsoft Expression Web – 数据表
Microsoft Expression Web – 数据表
在本章中,我们将学习如何在您的网页中添加数据表。让我们创建一个新的 HTML 页面,但在这里我们也想将动态 Web 模板应用到我们的 HTML 页面。
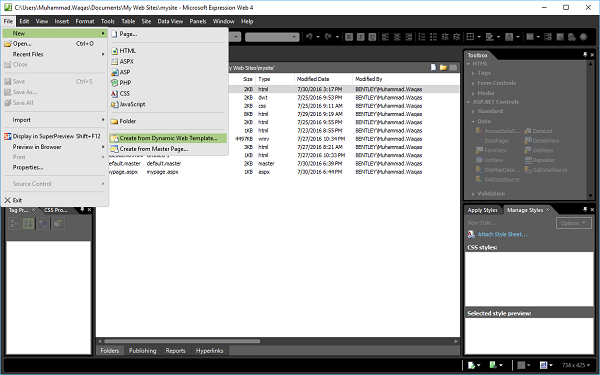
第 1 步– 让我们转到“文件”菜单并选择“新建”→“从动态 Web 模板创建…

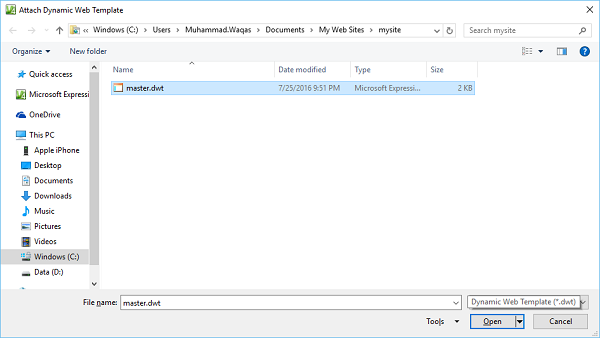
它将打开以下对话框,如下面的屏幕截图所示。
步骤 2 – 选择master.dwt文件,然后单击打开按钮。

第 3 步– 保存网页并将其命名为datatable.html。

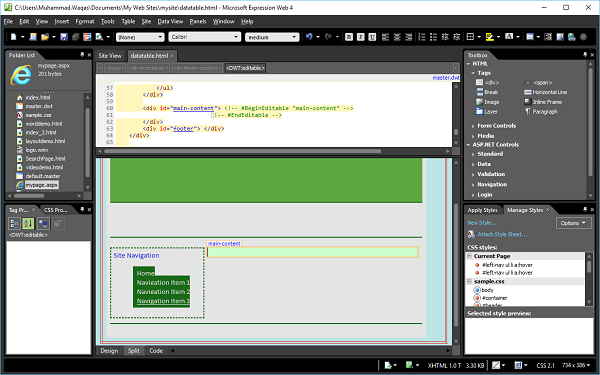
步骤 4 – 在设计视图中,转到主要内容部分并删除文本。

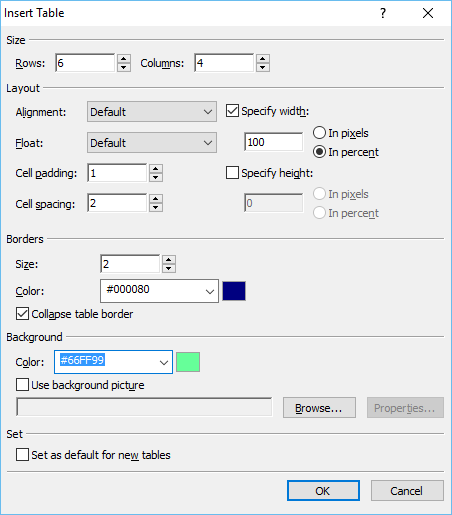
步骤 5 – 接下来,转到表格 → 插入表格…菜单选项,这将打开插入表格对话框。
选择行数和列数。您还可以设置不同的布局选项,如对齐、填充、边框的大小和颜色以及背景颜色等。完成后,单击“确定”。

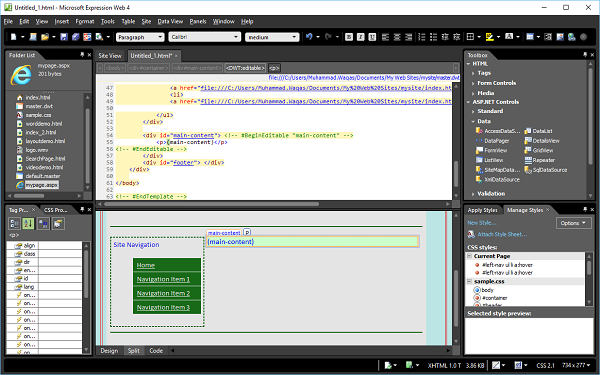
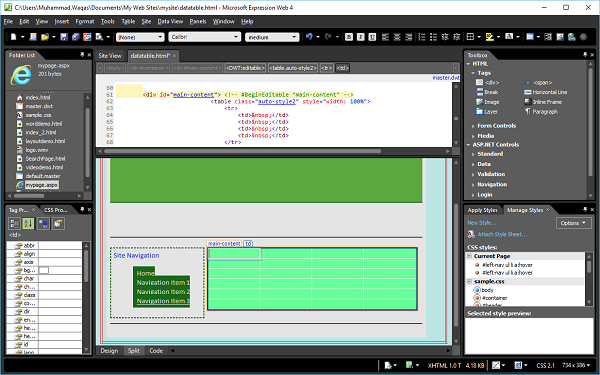
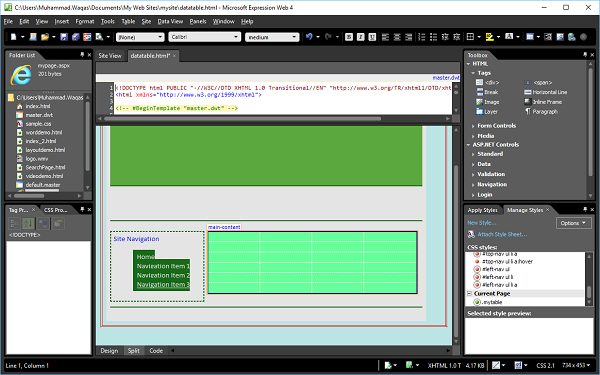
第 6 步– datatable.html 的设计视图现在将显示如下 –

现在,如果您查看页面的代码视图,您将看到 Expression Web 添加了以下代码。
<table class = "auto-style2" style = "width: 100%">
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table>
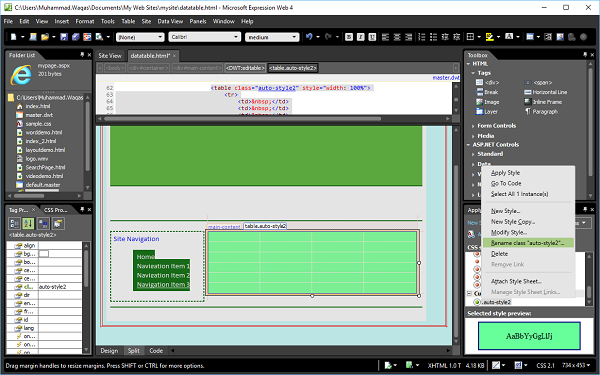
步骤 7 – 在“管理样式”任务面板上,右键单击“.auto-style2”。单击选择重命名类“auto-style2”。

步骤 8 – 在重命名类对话框中,在新名称字段中输入mytable。确保在此页面中重命名类引用被勾选,然后单击确定。

现在,在设计视图中查看您的网页。它将显示如下 –

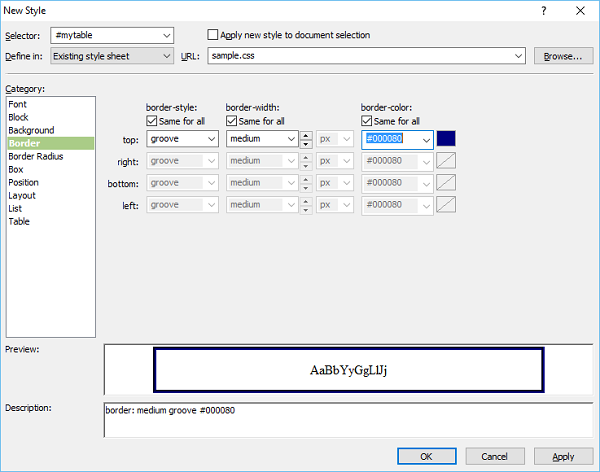
第 9 步– 要设置此表格的格式并对其应用一些样式,请转到“管理样式”任务面板并单击“新建样式”…

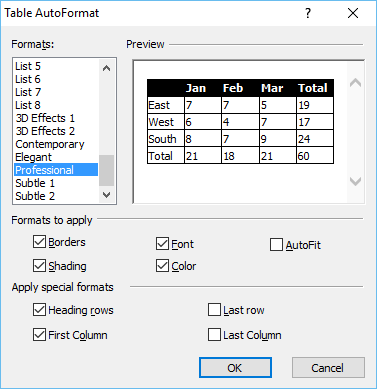
步骤 10 – 在“新建样式”对话框中,设置边框设置,然后单击“确定”。还有另一个选项可以格式化您的数据表。在设计视图中,右键单击表格并选择修改 → 表格自动套用格式…

在此对话框中,您将看到不同的格式和其他设置。让我们选择专业格式,然后单击确定。
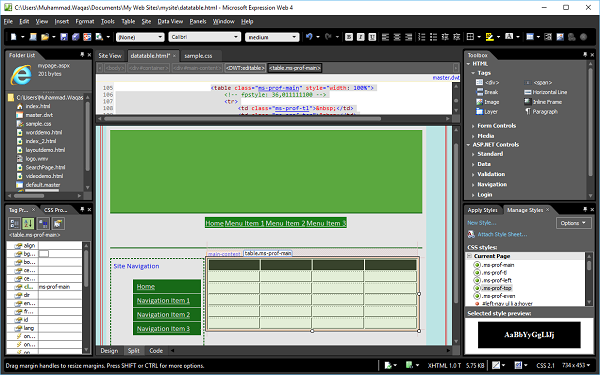
步骤 11 – 现在,您网页的设计视图如下所示 –

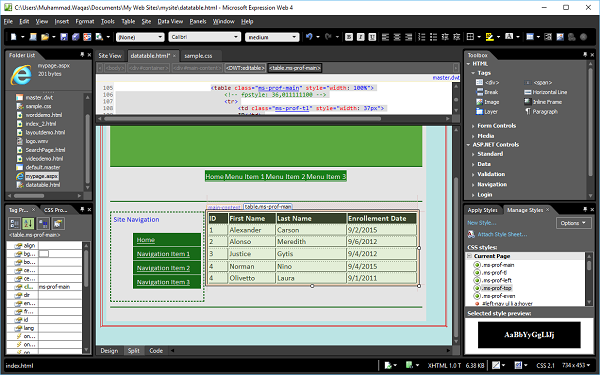
让我们在设计视图中添加一些数据。

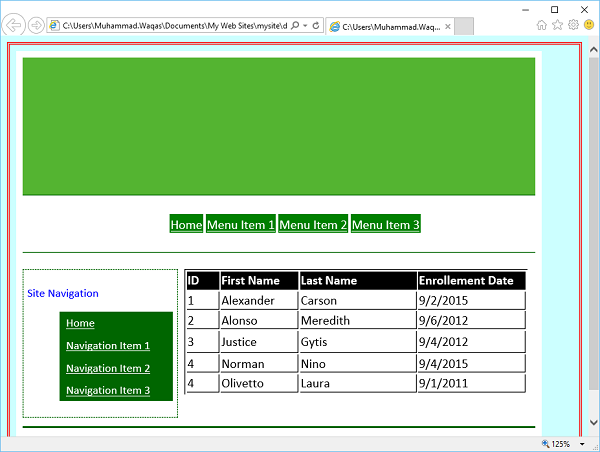
第 12 步– 保存您的网页并在浏览器中预览。它将类似于以下屏幕截图。