Microsoft Expression Web – 视频
Microsoft Expression Web – 视频
在本章中,我们将学习如何将视频添加到网站以及 Expression Web 支持哪些格式。借助视频,您可以轻松地将潜在客户的注意力吸引到您公司的产品或服务上。
Microsoft Expression Web 是一种 Web 设计工具,可简化向网页添加促销、营销或培训视频的过程。您可以轻松地在 Microsoft Expression 的设计视图中插入您的视频。
默认情况下,Expression Web 支持 Silverlight、Adobe Flash、WMV、ASF、MWA、AVI、WVX 和 MPEG 等视频编码格式。
例子
现在让我们通过一个例子来一步一步地理解添加视频的过程。
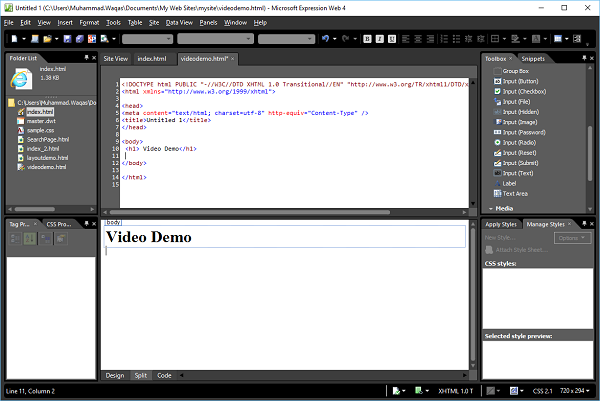
步骤 1 – 添加一个新的 HTML 文件并将其命名为 videodemo.html。

步骤 2 – 在网页中要插入视频的位置单击鼠标。假设我们想在标题下方添加一个视频。

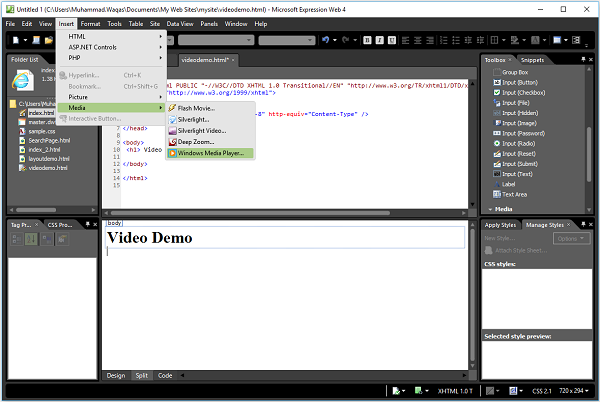
步骤 3 – 转到插入菜单 →媒体,这将打开包含表达式默认支持的视频播放器格式列表的子菜单。让我们选择Windows Media Player。

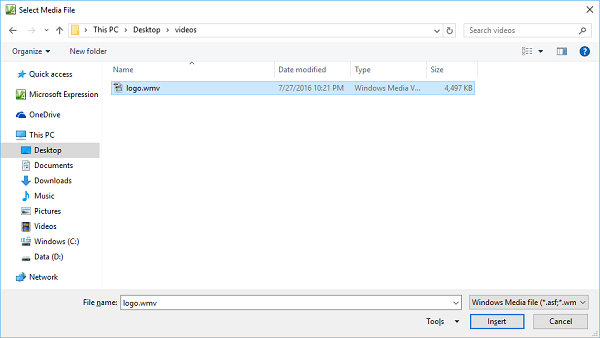
第 4 步– 找到您要使用的视频。选择视频文件的名称,然后单击“插入”按钮将其插入到网页中。按 Ctrl + S 保存文件,您将看到“保存嵌入文件”对话框。

步骤 5 – 单击确定,您将看到媒体文件已添加到网站文件夹中。

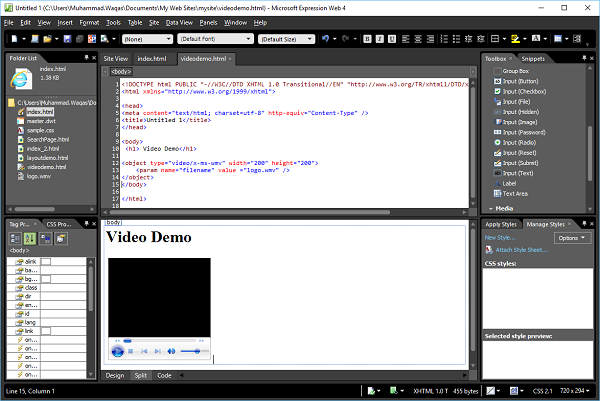
以下是videodemo.html 页面中的代码。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<title>Untitled 1</title>
</head>
<body>
<h1> Video Demo</h1>
<p>
<object id = "media1" height = "200" type = "video/x-ms-wmv" width = "200">
<param name = "filename" value = "logo.wmv" />
</object>
</p>
</body>
</html>
第 6 步– 现在让我们在浏览器中预览网页。您将看到视频正在播放。