Microsoft Expression Web – HTML 布局
Microsoft Expression Web – HTML 布局
在本章中,我们将学习另一种设计页面布局的方法。在上一章中,我们使用样式表将样式应用于页眉、页脚等,但您也可以在 HTML 页面本身中指定样式,而无需使用额外的样式表。
这不是设计布局的推荐方法,但仅出于理解目的,我们将在此处介绍此技术。尝试按照下面给出的步骤操作。
第 1 步– 让我们添加一个 HTML 页面并将其命名为 layoutdemo.html

第 2 步– 现在从工具箱中添加<div> 标签。

步骤 3 – 在应用样式面板中,单击新样式…

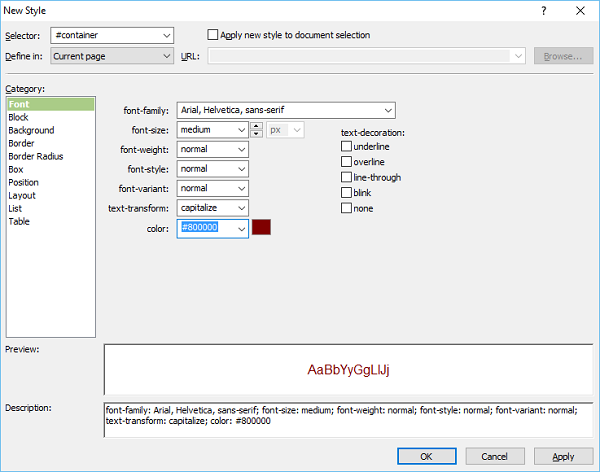
步骤 4 – 当您从“定义于”下拉列表中选择当前页面选项时,样式将保存在同一 HTML 页面中。为您的页面设置字体,然后转到背景类别。

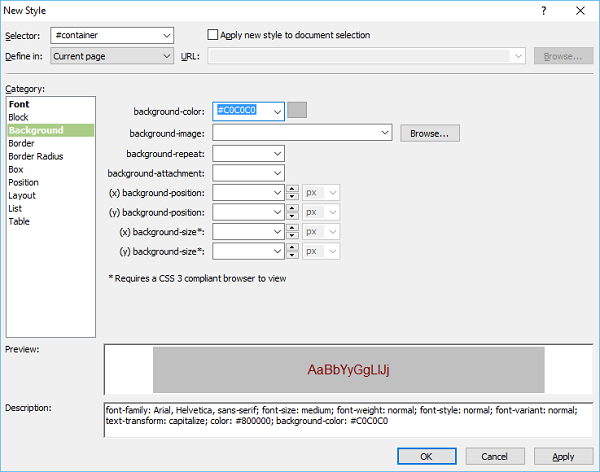
第 5 步– 设置背景颜色。您还可以设置边框、框和位置类别,然后单击确定。

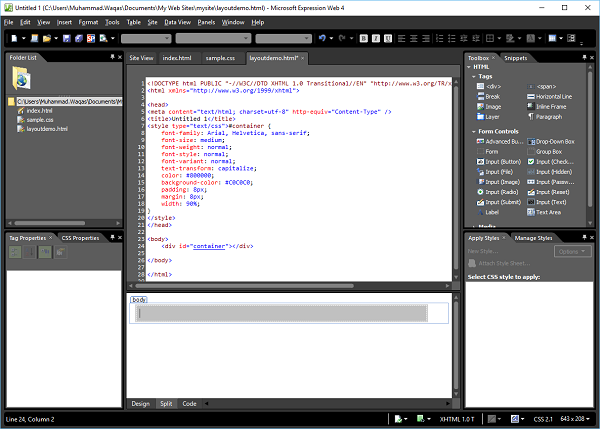
布局演示.html
可以看到在同一个 HTML 文件中添加了样式。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<title>Untitled 1</title>
<style type = "text/css">
#container {
font-family: Arial, Helvetica, sans-serif;
font-size: medium;
font-weight: normal;
font-style: normal;
font-variant: normal;
text-transform: capitalize;
color: #800000;
background-color: #C0C0C0;
padding: 8px;
margin: 8px;
width: 90%;
}
</style>
</head>
<body>
<div id = "container"></div>
</body>
</html>
同样,您可以添加其他样式,如页眉、页脚、主要内容等,如上所示。
