Silverlight – 输入处理
Silverlight – 输入处理
在本章中,我们将学习如何在 Silverlight 应用程序中处理用户输入。Silverlight 提供了强大的 API,借助该 API,应用程序可以从各种设备(例如鼠标、键盘和触摸等)获取输入。
输入类型
有几种不同的方式,用户可以与您的应用程序进行交互。最明显的方法是使用鼠标。Silverlight 提供用于跟踪的事件 –
- 鼠标移动
- 按钮点击,以及
- 车轮活动
当然还有键盘,Silverlight 也支持触摸屏输入。如果您熟悉 Windows 中的触摸支持,您就会知道触摸输入可以表示为提供详细信息的低级事件,也可以概括为称为手势的高级事件。
鼠标事件
让我们先看看 Silverlight 提供的鼠标输入事件。一些事件与鼠标指针的移动有关。
-
该的MouseMove事件随时提出的指针同时移动到您已连接处理程序的元素。
-
您还可以获得MouseEnter和MouseLeave事件来通知您鼠标移入和移出元素的时间。
下面给出的是添加了椭圆和 TextBlock 的 XAML 代码。
<UserControl x:Class="MouseInput.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<TextBlock x:Name = "mouseText" FontSize = "40"
VerticalAlignment = "Top" Height = "76" Margin = "0,10,0,0" />
<Ellipse
Name = "myEllipse"
Width = "320" Height = "150" HorizontalAlignment = "Left"
VerticalAlignment = "Top" Margin = "27,103,0,0"
Stroke = "Black" StrokeThickness = "10" Fill = "#00FF0000"
MouseEnter = "myEllipse_MouseEnter"
MouseLeave = "myEllipse_MouseLeave"
MouseMove = "myEllipse_MouseMove" />
</Grid>
</UserControl>
下面给出了不同鼠标输入事件的实现。
using System.Windows.Controls;
using System.Windows.Input;
using System.Windows.Media;
namespace MouseInput {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void myEllipse_MouseEnter(object sender, MouseEventArgs e) {
mouseText.Text = "Mouse Enter";
myEllipse.Stroke = new SolidColorBrush(Colors.Blue);
}
private void myEllipse_MouseLeave(object sender, MouseEventArgs e) {
mouseText.Text = "Mouse Leave";
myEllipse.Stroke = new SolidColorBrush(Colors.Black);
}
private void myEllipse_MouseMove(object sender, MouseEventArgs e) {
mouseText.Text = "Mouse Move: " + e.GetPosition(myEllipse);
}
}
}
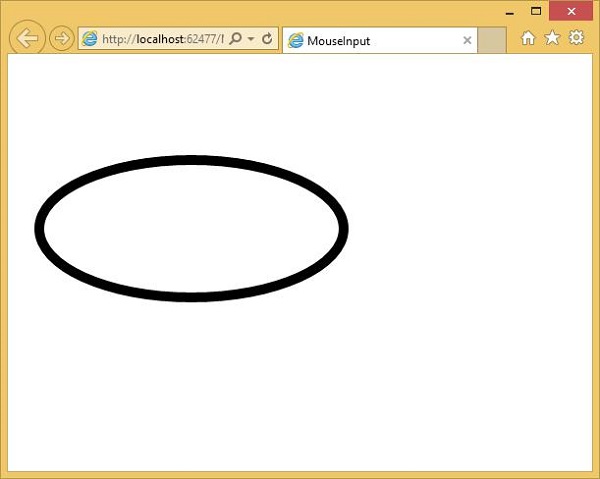
当上面的代码编译执行后,你会看到下面的输出。

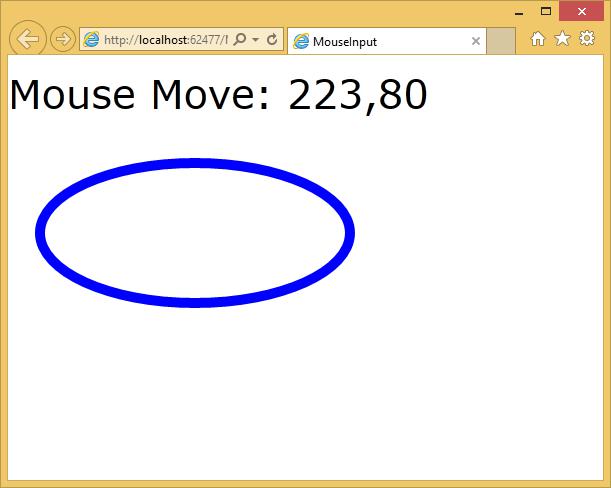
当鼠标进入椭圆时,您将看到颜色和坐标的变化。

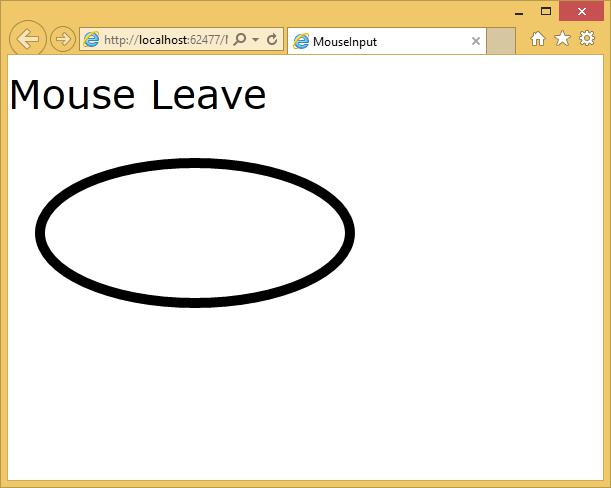
当鼠标离开椭圆时,它会显示一条消息“鼠标离开”,并将更改为默认颜色。

键盘
用户向您的应用程序输入文本数据的最简单方法是通过键盘(如果可用)。请记住,并非所有移动设备都有键盘,笔记本电脑和台式机除外。
-
Silverlight 为键盘输入提供了两个简单的事件KeyUp和KeyDown。
-
这两个都将KeyEventArgs传递给处理程序,并且 Key 属性指示按下了哪个键。
-
在下面的示例中,处理了一些键盘输入。
-
下面的示例定义了 Click 事件的处理程序和KeyDown事件的处理程序。
下面给出了 XAML 代码,其中添加了不同的 UI 元素。
<UserControl x:Class = "KeyboardInput.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<StackPanel Orientation = "Horizontal" KeyDown = "OnTextInputKeyDown">
<TextBox Width = "400" Height = "30" Margin = "10"/>
<Button Click = "OnTextInputButtonClick"
Content = "Open" Margin = "10" Width = "50" Height = "30"/>
</StackPanel>
</Grid>
</UserControl>
下面给出了处理不同键盘和单击事件的 C# 代码。
using System.Windows;
using System.Windows.Controls;
using System.Windows.Input;
namespace KeyboardInput {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void OnTextInputKeyDown(object sender, KeyEventArgs e) {
if (e.Key == Key.O) {
handle();
e.Handled = true;
}
}
private void OnTextInputButtonClick(object sender, RoutedEventArgs e) {
handle();
//e.Handled = true;
}
public void handle() {
MessageBox.Show("Do you want to open a file?");
}
}
}
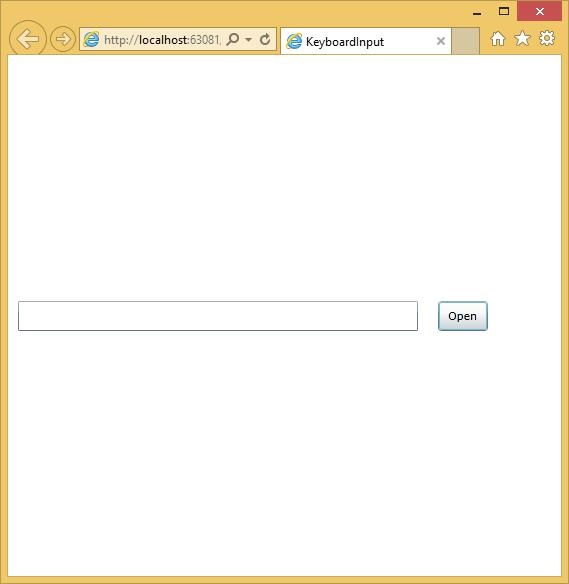
编译并执行上述代码后,您将看到以下内容 –

如果您单击“打开”按钮或单击文本框并单击“确定”,则会显示相同的消息。

我们建议您执行上述示例以更好地理解。
