Watir – 浏览器窗口
Watir – 浏览器窗口
您会遇到我们必须使用弹出窗口或打开新浏览器窗口的情况。在本章中,我们将讨论如何使用 Watir 测试此类案例。
句法
browser.window
我们将要测试的工作示例在此处给出 –
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsclick() {
var myWindow = window.open(
"https://www.google.com/", "mywindow", "width = 1000,height = 500");
}
</script>
<form name = "myform" method = "POST">
<div>
<br>
<input type = "button" id = "btnsubmit" name = "btnsubmit" value = "submit" onclick = "wsclick()"/>
<br>
</div>
</form>
<br/>
</body>
</html>
输出

单击“打开窗口”按钮,将打开弹出窗口。在这里,我们给出的网址是www.google.com。现在让我们使用 Watir/
例子
require 'watir'
b = Watir::Browser.new :chrome
b.goto('http://localhost/uitesting/windowpopup.html')
b.button(id: 'btnsubmit').click
b.window(title: 'Google').use do
b.screenshot.save 'popupwindow.png'
t = b.text_field(class: 'gLFyf')
t.set 'Watir'
b.screenshot.save 'popupwindowbefore.png'
b.button(name: 'btnK').click
b.screenshot.save 'popupwindowafter.png'
end
我们截取的屏幕截图如下 –
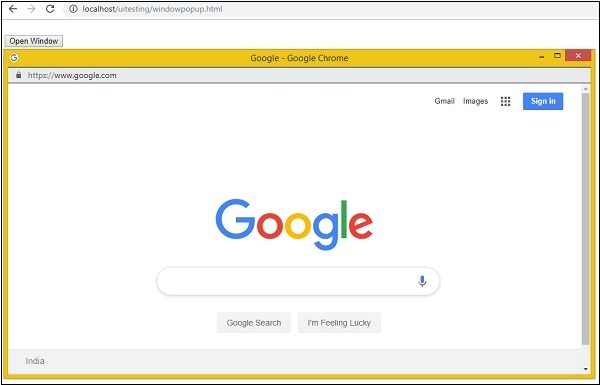
弹出窗口.png

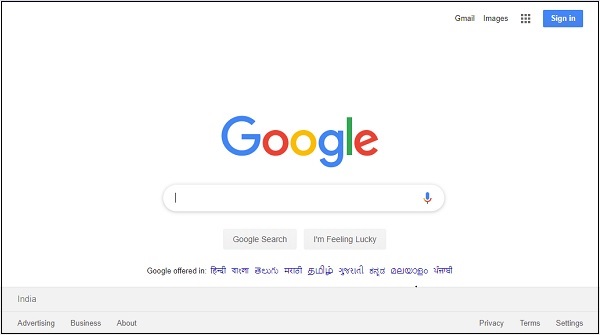
弹出窗口之前.png

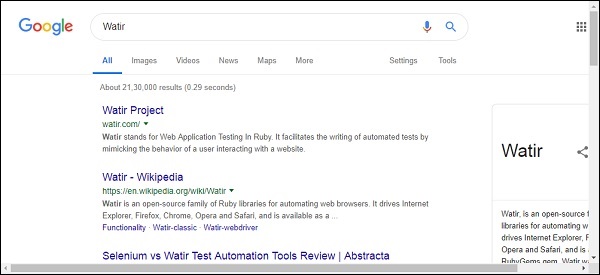
弹出窗口之后.png