Watir – 移动测试
Watir – 移动测试
对于移动测试,我们将使用桌面浏览器作为设备浏览器进行测试。让我们在本章中了解它的程序。
要在移动浏览器上测试您的应用程序,我们需要安装 webdriver-user-agent。
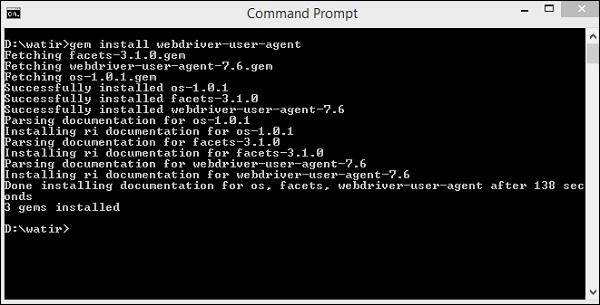
安装 webdriver-user-agent
gem install webdriver-user-agent

现在,我们将使用 Webdriver 用户代理,如下例所示 –
例子
require 'watir'
require 'webdriver-user-agent'
driver = Webdriver::UserAgent.driver(browser: :chrome, agent: :iphone, orientation: :landscape)
browser = Watir::Browser.new driver
browser.goto 'https://facebook.com'
puts "#{browser.url}"
puts browser.url == 'https://m.facebook.com/'
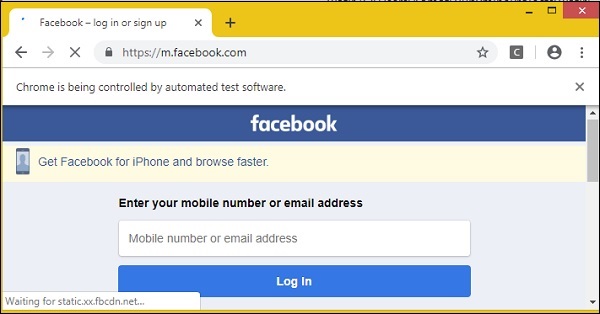
我们已经提供了 facebook.com 网址。当您执行它时,它会根据用户代理以移动模式打开,如下所示 –

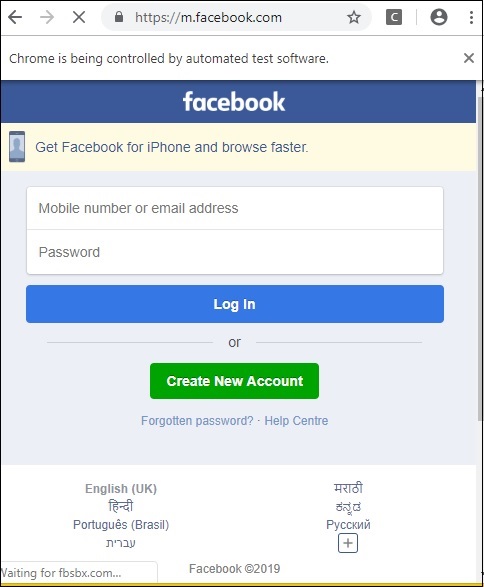
现在让我们尝试纵向模式。为此使用以下代码 –
require 'watir'
require 'webdriver-user-agent'
driver = Webdriver::UserAgent.driver(browser: :chrome, agent: :iphone, orientation: :portrait)
browser = Watir::Browser.new driver
browser.goto 'https://facebook.com'
puts "#{browser.url}"
puts browser.url == 'https://m.facebook.com/'
纵向模式下的输出如下所示 –